Keberadaan komponen pada halaman blog biasanya lebih ditujukan sebagai navigasi, suplemen dan memperindah tampilan halaman blog itu sendiri, semoga pengunjung lebih mudah berinteraksi dan lebih betah dengan halaman blog yang bersangkutan.
Untuk pemula pengetahuan mengenai nama komponen dalam halaman blog sangat penting sekali untuk diketahui, alasannya dengan mengetahui nama komponen yang menyusun halaman blog akan lebih memudahkan mereka untuk melaksanakan modifikasi (bungkar pasang) atau menambahkan komponen yang diinginkan pada halaman blog miliknya.
Kabar baiknya ketika ini aneka macam blog-blog yang menyajikan tutorial atau panduan yang memberi petunjuk bagaimana untuk memodifikasi atau menambahkan elemen-elemen penting yang terdapat dalam halaman blog, hampir setiap komponen yang kita inginkan sudah tersedia tutorialnya tinggal kita pilih mana yang menurut kita baik.
Sayangnya Untuk pemula yang gres menggeluti dunia blog terkadang merasa kesulitan ketika mereka berniat ingin memodifikasi komponen yang terdapat dalam halaman blog miliknya, mereka kesulitan untuk mencari di mesin pencari google wacana totirial wacana komponen yang mereka inginkan, alasannya terkendala dengan pengetahuan nama komponen yang mereka tidak tau namanya, sehingga tidak menemukan tutiral yang tepat.
Di artikel kali ini aku akan coba jelaskan nama bab komponen atau elemen yang terdapat dalam sebuah halaman blog yang mampu dibongkar pasang dan dimodifikasi semoga anda mengenal namanya dan mengetahui bentuknya serta fungsinya, sehingga akan memudahkan anda mencari tutorial dimesin pencari mengenai komponen yang dimaksud.
Inilah Nama Komponen Asing dalam Halaman blog yang harus anda kenal.
1. Breadcrumb
Apa itu breadcrumb?, aku yakin bila anda pemula di dunia blog maka kata breadcrumb akan sedikit ajaib ditelinga anda, begitu juga dengan aku langsung ketika gres mengenal dunia blog dan website, aku merasa kebingungan ketika pertama kali membaca dan mendengar istilah breadcrumb, istilahnya saja gres aku dengar apalagi bentuk dan fungsinya aku tidak tau. tapi seiring waktu akhirnya tau juga.Breadcrumb ialah komponen navigasi yang terdapat di halaman situs atau blog yang fungsinya sebagai petunjuk bagi pengunjung blog yang menunjukkan isu mengenai kategori artikel yang mereka baca. Keberadaan elemen breadcrumb pada sebuah halaman blog biasanya akan memudahkan pengunjung untuk menelusuri halaman sejenis yang sedang dibacanya serta mereka mengetahui lokasi halaman yang sedang dibaca.
Dan breadcrumb juga biasanya ditampilkan oleh mesin pencari di halaman pencarian untuk melengkapi relevansi judul ketika judul artkel ditemukan di hasil pencarian.
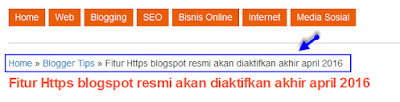
Contoh elemen breadcrumb ibarat gambar di bawah ini:
 |
| Breadcrumb |
Lokasi breadcrumb biasanya diletakan di atas judul artikel postingan, ada juga yang diletakan di bawahnya, ibarat pada gambar diatas, dengan adanya breadcrumb anda mampu mengetahui bahwa judul yang anda baca berkategori blogger tips.
Jika anda ingin menambajkan breadcrumb pada halaman blog anda, maka anda mampu mencari tutorialnya di google dengan mengetikan kata kunci "Cara menambahkan breadcrumb di blogspot" atau kata kunci lainnya yang menggunakan kata breadcrumb.
2. Paginasi Halaman
Apa itu paginasi halaman?, paginasi halaman ialah elemen yang berfungsi untuk membagi-bagi halaman yang sangat panjang kedalam beberapa halaman. semoga lebih memudahkan user untuk loncat atau kembali ke halaman yang diinginkan.
di halaman blog baik blog berflatform blogspot ataupun blog wordpress dan juga blog lainnya, paginasi halaman terkadang sering digunakan di halaman homepage atau halaman index blog yang bersangkutan sehingga setiap artikel akan memiliki halaman sendiri-sendiri biasanya dengan tombol < prev 1,2,3....dst next >.
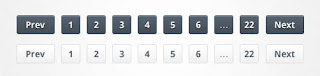
Contoh bentuk elemen paginasi halaman terlihat ibarat gambar di bawah ini:
 |
| Page pagination |
Biasanya lokasinya diletakan di tamat halaman yang bersangkutan.
Jika anda ingin menambahkan elemen di atas pada halalaman utama blog anda dan anda merasa kesulitan dan tidak tau cara membuatnya, maka anda mampu mencari tutorial di google dengan mengetikan kata kunci "Cara membuat paginasi halaman di blogspot", atau kata kunci lainnya yang berkaitan dengan nama "Paginasi halaman". akan aneka macam tutorial wacana cara membuat paginasi halaman yang mampu anda pilih.
Paginasi halaman juga mampu digunakan untuk membagi komentar blog yang jumlahnya banyak, bila komentar lebih dari 200 maka secara otomatis akan muncul paginasi halaman, untuk membuatnya silahkan baca: Cara membuat autopaginasi pada komentar blog
3. Auto Readmore
Apa itu auto readmore? anda pasti resah dengan istilah tersebut bila anda pemula di dunia blogging, Anda mungkin pernah mengalami kasus "saya ingin membuat ibarat bentuk ini tapi aku tidak tau namanya apa yang harus aku cari di google", kurang lebih mungkin ibarat itu, anda sudah melihat bentuknya tapi anda tidak tau namanya.
Auto radmore ialah tombol atau link yang biasanya bertulisakan "Read More...", atau "Lanjutkan Membaca..." atau "Baca Selengkapnya..." atau "Continue reading..." dan goresan pena serupa lainnya, yang ada pada sebuah halaman blog yang digunakan untuk memotong artikel panjang secara automatis semoga tampil beberapa paragraf saja dan disampingnya dilengkapi dengan tombol autoreadmore, dan bila pengunjung ingin membac artikel tersebut secara keseluruhan, maka pengunjung tinggal mengklik tombol autoreadmore tersebut.
Contoh tampilan elemen auto readmore ibarat gambar di bawah ini:
 |
| Auto readmore |
Auto readmore biasanya disajikan di halaman homepage blog, untuk menampilkan artiekl setiap judul hanya sebagian paragraf saja ibarat pola gambar di atas.
Template bawaan blogspot atau beberapa template lainnya terkadang belum dilengkapi dengan auto readmore balasannya di halaman homepage setiap judul artikel akan menampilkan isi artikel keseluruhan, tentu bila terlalu banyak, loading akan cukup berat.
Jika pada halaman homepage atau index blog anda ingin dilengkapi dengan autoreadmore, anda mampu cari tutorialnya di google menggunakan kata kunci "Cara membuat auto readmore di blogspot" atau kata kunci lainnya yang berkaitan dengan "auto readmore".
4. Tombol Back to Top (Tombol Scroll ke atas)
Sebagian halaman blog terkadang ada yang dilengkapi dengan sebuah tombol, biasanya letakanya di samping kanan, dan bila tombol tersebut anda klik maka halaman yang sedang anda lihat akan scroll ke atas.
Di awal aku sulit sekali menemukan tutorial untuk membuat tombol ibarat itu alasannya tidak tau nama komponennya apa, sehingga ketika melaksanakan pencarian di google pun sulit alasannya tidak tau kata kunci apa yang harus digunakan.
Tombol tersebut aku menyebutnya sebagai Tombol Back to Top atau ada juga yang menyebutnya dengan tombol bottom up / bottom down, tombol back page up, tombol return to top dan istilah lainnya, namun intinya fungsinya sama.
C ontoh tampilan tombol back to top ibarat terlihat pada gambar di bawah ini:
 |
| Tombol Back to top |
Jika anda ingin melengkapi halaman artikel blog anda dengan tombol ibarat itu anda mampu membacanya di artikel ini:
Cara Membuat tombol back to top dengan efek lengkapLengkap dengan efek-efek yang beraneka ragam.
5. Pesan Kotak Komentar blog
Elemen pesan kotak komentar adalah, pesan yang terdapat di atas kotak komentar blog, kotak pesan ini biasanya akan muncul di atas kotak komentar setiap kali pengunjung blog berkomentar.
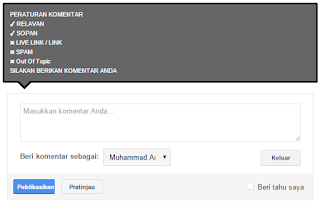
Tapilan kotak komentar pada blogspot ibarat terlihat pada gambar di bawah ini:
Kotak komentar bawaan blogspot biasanya tidak memiliki warna, tapi bergotong-royong mampu kita modifikasi yang misalnya ibarat tampilan diatas.
Silahkan cari saja di google dengan kata kunci "memodifikasi tampilan kotak komentar blog" atau kata kunci lainya sesuai yang anda inginkan dengan "kotak komentar blog"
6. Related Post (artikel terkait)
Related post ialah komponen atau widget yang menampilkan judul-judl artikel yang berkaitan dengan artikel postingan yang sedang dibaca, pada umumnya letaknya di bab bawah artikel, fungsinya untuk meningkatkan pageview dan sebagai navigasi untuk pengunjung atau pembaca blog semoga mereka lebih mudah untuk menemukan artikel terkait yang diminati.
Secara default template blog bawaan blogspot tidak menampilkan widget related post namun kita mampu menambahkannya bila mau, dan kita mampu memodifikasinya sesuai dengan tampilan yang diinginkan.
Ada aneka macam macam-macam tampilan widget related post yang mampu digunakan, salah satu pola dari tampilan related post terlihat ibarat pada gambar di bawah ini:
Penutup:
Sebenarnya ada aneka macam komponen atau elemen widget blogspot yang mampu kita gunakan, tidak mampu aku bahas satu per satu, beberapa komponen diatas, aku rasa komponen yang jarang sekali diketahui namanya terutama untuk pemula, alasannya aku dulu pertama kali mengenal dunia blog sulit sekali mengetahui nama-nama komponen yang aku uraikan diatas.
Mudah mudahan artikel wacana Mengenal Nama Komponen Pada Halaman blog untuk pemula, di atas mampu membantu anda mengetahui komponen blog yang tadinya anda tidak tau menjadi tau sehingga akan memudahkan anda manakala ingin menambahkan, membongka pasang atau momodifikasi komponen di atas pada template blog anda.
Jika anda memiliki pertanyaan seputar komponen widget blog yang belum anda kenal, silahkan layangkan pertanyaan anda dalam komentar, siapa tau aku atau blog lainnya mampu membantu.



0 Response to "Mengenal Nama Komponen Halaman blog untuk pemula"