Tujuannya menyisipkan instruksi schema markup pada instruksi html halaman blog yakni biar mesin pencari menyerupai yahoo bing maupun google lebih mudah memahami maksud yang terdapat di sebuah halaman blog, bukan hanya sekedar goresan pena saja, sehingga mesin pencari dapat menunjukkan hasil pencarian yang lebih informatif terhadap pengguna.
Aturan penulisan Struktur data atau schema markup untuk sebuah halaman situs memiliki standar penulisan khusus, instruksi schema markup yang digunakan ketika ini yakni hasil kerjasama kolaborasi perusahaan mesin pencari terpopuler di dunia yaitu google, yandex, yahoo dan bing dengan communitas terbuka, acuan legkap mengenai cara penulisan dan perintah penulisannya di publikasikan di situs schema.org
Saat ini blog-blog sudah banyak melibatkan schema markup pada struktur kodenya, bahkan bukan hanya digunakan untuk acuan mesin pencari saja, media umum facebook twitter dan google+ menggunakan berita struktur data schema markup untuk berita ketika pengguna melaksanakan share di media umum tersebut.
Agar schema org dapat berfungsi dengan baik, maka anda harus dapat memastikan bahwa struktur data schema markup pada instruksi halaman blog anda tidak error dan strukturnya tertata dengan baik dan benar.
Cara Mengecek Struktur data schema markup blog
Cara mengencek apakah struktur data schema markup blog anda dalam keadaan baik atau error anda bisa menggunakan tool khusus yang disediakan oleh google, silahkan buka situshttps://search.google.com/structured-data/testing-tool,kemudian masukan alamat blog anda, bisa alamat homepage atau alamat artikel, kemudian silahkan jalankan test.
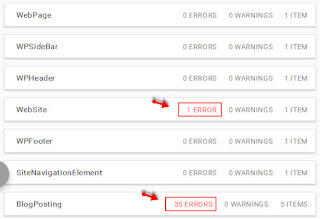
Anda akan disajikan berita struktur data schema markup yang dimiliki oleh halaman blog anda, kurang lebih mungkin akan menyerupai tampilan gambar di bawah ini:
Untuk blog aku pribdi ditemuka error di adegan BlogPosting dan Website, kita coba klik yang di adegan blogposting, maka ditemukan adanya error menyerupai gambar di bawah ini:
Itu artinya struktur data schema markup untuk halaman blog tersebut perlu diperbaiki.
Cara Memperbaiki Kesalahan (Error) Struktur data schema markup pada blog
Anda bisa menemukan berbagai error struktur data, error yang muncul bisa saja berbeda antara satu blog dengan blog lainnya, beberapa yang sering ditemukan menyerupai tampilan di atas, jikalau kebetulan anda menemukan error-error menyerupai di atas anda bisa memperbaikinya dengan langkah-langkah di bawah ini:1. Mengatasi Error di adegan item type "WebSite"
Jika anda menemukan error di adegan itemtype website, cara memperbaikinya yakni sebagai berikut:cari instruksi </head pada template blog anda, kemudian masukan instruksi di bawah ini sebelum instruksi </head
<b:if cond='data:blog.pageType != "error_page"'>
<script type='application/ld+json'>{ "@context": "http://schema.org", "@type": "WebSite", "url": "<data:blog.homepageUrl/>", "potentialAction": { "@type": "SearchAction", "target": "<data:blog.homepageUrl/>?q={search_term}", "query-input": "required name=search_term" } }</script>
</b:if>
2. Mengatasi Error strukturdata pada "author"
Nilai propery "author" bisa kita isi dengan nama author atau penulis artikel postingan yang bersangkutan, jikalau di dalam halaman artikel blog anda anda menampilkan author, maka pada instruksi HTML untuk author bisa kita sisipkan instruksi schema markup untuk author.Pada instruksi html blog anda silahkan cari instruksi di bawah ini:
<b:if cond='data:post.authorProfileUrl'>Kemudian ubah menjadi:
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<data:post.author/>
</a>
<b:else/>
<b:if cond='data:post.authorProfileUrl'>Jika halaman blog anda tidak menampilkan author maka anda bisa membuatnya sendiri:
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
Silahkan cari kode:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>kemudian tambahkan di bawahnya instruksi berikut:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<meta expr:content='data:post.author' itemprop='name' />
</span>
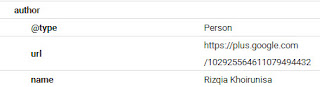
Jika seting di atas benar maka tampilan struktur data untuk "author" akan terlihat menyerupai gambar di bawah ini:
3. Mengatasi Error Pada "datePublished" dan "dateModified"
Struktur data untuk item "datePublished" harus diisi dengan tanggal penerbitkan artikel, sedangkan dateModified bisa diisi dengan tanggal modifikasi artikel tersebut, jikalau didalam halaman artikel blog anda menampilkan tanggal penerbitan artikel maka kita bisa sisipkan datePublished dan dateModified pada instruksi HTML untuk tanggal artikel tersebut.<time class='timestamp-link' expr:content='data:post.timestampISO8601'><data:post.timestamp/></time>
Kemudian ubah menjadi:
<time class='timestamp-link' expr:content='data:post.timestampISO8601' itemprop='datePublished dateModified'><data:post.timestamp/></time>
4. Mengatasi Error Pada strukturdata "image"
Nilai untuk struktur data property "image" harus berisi url gambar, jikalau di dalam artiktikel disisipkan image, maka url gambar tersebut bisa kita gunakan untuk nilai property "image".Cari instruksi berikut:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Kemudian tambahkan instruksi di bawah ini sempurna setelah instruksi di atas menjadi:
<article class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Sebenarnya instruksi di atas bisa anda tambahkan dimana saja di dalam adegan artikel tapi harus berada di lingkup tag HTML dengan itemtype='http://schema.org/BlogPosting'
<b:if cond='data:post.firstImageUrl'>
<div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta expr:content='data:post.firstImageUrl' itemprop='url'/>
<meta content='320' itemprop='width'/>
<meta content='172' itemprop='height'/>
</div>
</b:if>
Kode diatas akan mengisi nilai "image" dengan url gambar pertama yang anda sisipkan pada artikel blog anda, Nilai untuk itempprop='widht' dan itemprop='height' bisa anda ubah sesuaikan dengan nilai ukuran gambar yang biasa anda gunakan pada artikel postinga.
Jika berhasil maka strukturdata schema untuk instruksi di atas akan kelihatan menyerupai gambar di bawah ini:
5. Mengatasi Error struktur data "name" dan "headline"
item property "name" dan juga "headline" untuk itemtype='http://schema.org/BlogPosting', bisa kita isi dengan Judul artikel postingan yang bersangkutan, cara memperbaikinya yakni sebagai berikut:Cari tag HTML yang digunakan untuk membungkus judul artikel postingan blog anda, misal tag title di blog aku adalah:
<h1 class='post-title entry-title'>
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
kemudian kita ubah menjadi:
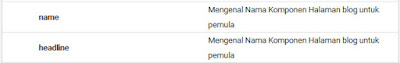
<h1 class='post-title entry-title' itemprop='headline name'>Jika benar maka anda akan melihat jadinya menyerupai tampilan di bawah ini:
<b:if cond='data:post.link or (data:post.url and data:blog.url != data:post.url)'>
<a expr:href='data:post.link ? data:post.link : data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
6. Mengatasi Error struktur data "publisher"
Apa itu publisher dan apa bedanya dengan author ?, publisher yakni pemegang hak paten dan penerbit seluruh postingan sedangkan author yakni penulis postingan.item property "publisher" harus menggunakan itemtype='https://schema.org/Organization' atau itemtype='https://schema.org/Person', dan item type ini memiliki sub item property, name dan logo.
Untuk mengisi property ini aku biasanya menggunakan nama blog dan logo blog.
Cara memperbaikinya, cari tag html yang memiliki itemtype='http://schema.org/BlogPosting'
Misal untuk blog aku adalah:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>Tambahkan di adegan bawah instruksi menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<span itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'>
<meta expr:content='data:blog.title' itemprop='name'/>
<span itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp56mE8tqbmBwsN9kQFNBmz9jBHX0zaNxhvSEoSnLZEirwMQhwMjN94x0EMpqMoO_2_c8Mi7v0eEjj1eYzkA0SmMYYvt4OPPrhPAZs5dFPqB-_r-2c77K-qZ1kR5CvVxF2KqlHk6d3cno/s1600/pasien-bpjs.jpg' itemprop='url'/>
<meta content='146' itemprop='width'/>
<meta content='146' itemprop='height'/>
</span>
</span>
yang warna biru yakni url logo blog, silahkan anda ganti dengan url gambar untuk logo blog anda.
angka 146 diatas untuk itemprop='width' dan itemprop='height' anda bisa sesuaikan dengan ukuran logo blog anda.
Kode di atas bergotong-royong bisa diletakan dimana saja namun harus tetap berada di lingkup tag html yang memiliki itemtype='http://schema.org/BlogPosting'
7. Mengatasi Error Struktur data "mainEntityOfPage"
Item property "mainEntityOfPage" bisa kita isi dengan sebuah url atau creativeWork (webpage, article, dll)Jika memilih url, kita bisa mengisinya dengan url artikel blog yang bersangkutan, jikalau memilih creativeWork webPage, maka kita bisa menggunakan itemType='https://schema.org/WebPage' untuk tag HTML yang digunakan untuk item property tersebut.
Kita akan coba mengisi mainEntityOfPage dengan url artikel blog yang bersangkutan.
Jika anda tidak menggunakan link untuk judul artikel maka silahkan cari kode:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>kemudian tambahkan di adegan bawahnya menjadi:
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<meta expr:content='data:post.url' itemprop='mainEntityOfPage' />
Jika kebetulan judul artikel postingan anda menggunakan link maka anda bisa menambahkan itemprop='mainEntityOfPage' pada tag HTML untuk link tersebut polanya akan menjadi:
<h1><a itemprop='mainEntityOfPage' href='xxx'>title</a></h1>
Jika berhasil maka akan terlihat menyerupai gambar di bawah ini:
Apakah Struktur data besar lengan berkuasa untuk SEO?
Menurut Moz: Jika dikaitkan dengan seo hingga ketika ini pengaruh schema markup pada rangking hasil pencaian masih menjadi perdebatan, masih dalam proses ekperimen dan hingga ketika ini kabarnya belum ada bukti yang dapat meyakinkan bahwa eksistensi struktur data markup dalam struktur html halaman blog dapat meningkatkan peringkat di hasil pencarian.Tapi ada indikasi bahwa cuplikan hasil pencarian dari berita schema org yang terdapat di halaman blog dapat meningkatkan click throught rate (CTR), akan lebih menarik pengguna untuk lebih mengklik judul di hasil pencarian.
Jika aku tidak terlambar menerima berita terbaru perihal schema markup ini, pernyataan yang sama di perkuat dari pihak google bahwa hingga ketika ini schema org belum digunakan sebagai google rangking faktor, tapi kemungkinan besar menurut aku langsung schema org ada kemungkinan akan digunakan sebagai google rangking faktor di kemudian hari.
Lantas Apa keuntungan melibatkan struktur data schema markup pada instruksi halaman blog?
Meskipun belum besar lengan berkuasa ke seo, Keberadaan schema markup ini menurut aku harus tetap kita libatkan di struktur htlm halaman blog, google menganjurkan blog untuk memiliki struktur data schema markup untuk tujuan biar mesin pencari lebih mudah menangkap maksud yang terkandung didalam halaman blog sehingga yang dipahami bukan hanya goresan pena saja, tetap mesin pencari akan memahami apa maksud setiap adegan goresan pena tersebut.Dengan melibatkan struktur data yang baik, maka index google akan lebih cepat dan lebih baik, serta mesin pencari akan bisa menunjukkan hasil pencarian dengan berita yang lebih baik, dan itu artinya blog akan lebih mudah dikenali, walaupun dampaknya tidak secara instan dapat kita rasakan
Khusus untuk publisher adsense Kita tau bukan bahwa terkadang bentuk penolakan google adsense yakni navigasi tidak jelas, ada kemungkinan penyebabnya yakni blog masih gres dan struktur data schema markup template yang digunakan tidak menunjukkan berita eksistensi navigasi blog pada halaman tersebut.
Penutup
Perbaikan error pada schema markup memang sulit untuk disajikan alasannya yakni akan tergantung pada struktur HTML yang digunakan di template blog anda, dan mungkin saja struktur htmlnya berbeda, dengan memahami aturan main instruksi schema markup bergotong-royong sangat mudah sekali untuk menimbulkan struktur blognya mendukung schema markup yang baik dan benar.Artikel perihal Panduan Cara Memperbaiki Error pada struktur data blog, setidaknya dapat menunjukkan komplemen wawasan dan petunjuk kepada anda untuk memperbaiki kesalahan struktur data pada template blog anda.








0 Response to "Cara Memperbaiki Error pada struktur data blog: Lengkap"