...atau sudah ada spoilernya tapi tidak tau cara mengaktifkannya bagaimana?
Hmmm.. Mengapa kok mampu pengen....
Mungkin alasannya ialah ini,
- Terlihat keren, mampu buka tutup,
- Mengelabui panjang pos, maksudnya pos akan terlihat pendek jikalau memakai spoiler,
- Tempat menunjukkan kejutan.
Namun Anda harus tau juga jikalau pos menggunakan spoiler maka mungkin akan terjadi hal ibarat ini,
- Pos tidak terbaca secara utuh oleh pembaca, alasannya ialah spoiler tidak dibuka oleh pengunjung,
- Visitor malas membuka spoiler yang terlalu banyak,
- Ada pembaca yang tidak tau cara membuka spoiler
- Pengunjung takut kalau mengeklik spoiler akan dibawa ke halaman lain (mungkin dikira link).
Anda sudah tau kelebihan serta kekurangan jikalau pos dalam blog menggunakan spoiler.
Apakah Anda jadi semakin tertarik untuk menambahkan sebuah spoiler di pos blog Anda?
Baiklah, saya akan bagikan tahap-tahap persiapan dan pemasangan sebuah spoiler di pos blog Anda.
Spoiler ini memiliki tampilan kurang lebih sama ibarat yang ada di blog ini.
Inilah langkah-langkah yang mampu ditempuh untuk menambahkan spoiler pada pos blog....
- Letakkan script berikut ini, sempurna di atas aba-aba HTML ]]></b:skin>
- Letakkan script berikut ini, sempurna di atas aba-aba </body>
- Simpanlah script di bawah ini
#Spoiler yang ini cuma berlaku 1 setiap halaman.
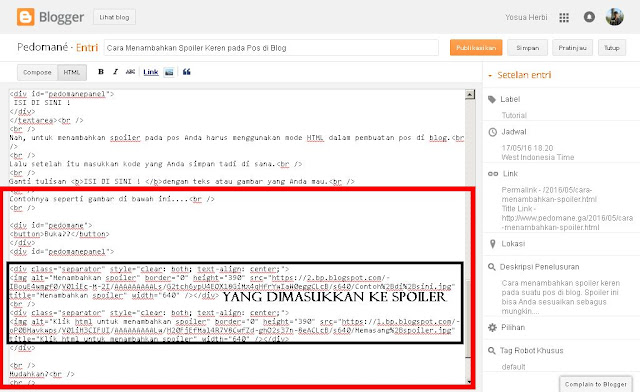
Nah, untuk menambahkan spoiler pada pos Anda harus menggunakan mode HTML dalam pembuatan pos di blog.
Lalu setelah itu masukkan aba-aba yang Anda simpan tadi di sana.
Ganti goresan pena ISI DI SINI ! dengan teks atau gambar yang Anda mau.
Contoh pribadi langkah-langkahnya ibarat berikut



Setelah itu Anda mampu pribadi mempublish pos tersebut, alasannya ialah script untuk membuat spoiler hanya mampu dilihat risikonya di halaman browser.
...atau beralihlah ke mode Compose untuk menambah konten Anda. Dengan mode penulisan yang lebih mudah.
Kalau Anda mau begitu, letakkan beberapa aksara setelah aba-aba </div> di mode HTML tadi. Sebagai pola di manakah Anda harus menambahkan perhiasan konten Anda.
Acuan Anda hapus => lalu ketikkan perhiasan konten milik Anda.
O ya. Kalau yang akan dimasukkan ke dalam spoiler bukan berupa text (contoh: Gambar, Video, dll)...
...Anda harus menguploadnya terlebih dahulu ke halaman buat konten, lalu sisipkan aba-aba yang Anda simpan sama ibarat contoh di atas (karena contoh tersebut ialah cara memasukkan gambar ke dalam spoiler)
Nah itu tadi ialah langkah-langkah yang mampu Anda tempuh untuk menambahkan sebuah spoiler dalam konten blog Anda.
Saya harap halaman pos blog Anda semakin keren dengan hadirnya spoiler tersebut.
Kalau Anda mendapati kesusahan dan kesulitan dalam memasang kode-kode di atas, silakan pribadi olok-olokan pertanyaan Anda di kolom komentar di bawah.
Saya akan menanggapinya dengan senang hati. :)
Oke. Happy blogging.
ISI DI KONTEN PADA SPOILER SINI !
Terima kasih.
0 Response to "Cara Membuat Spoiler Keren di Blog (Cocok untuk Pemula)"