Sebenarnya ketika anda membuat atau membuatkan sebuah halaman blog atau website profesional menyerupai blog, pada umumnya ada dua kategori script yang dilibatkan, script client dan script server, script client yaitu HTML, CSS dan javascript sedangkan script server misalnya bahasa khusus widget blog (seperti layaknya kode khusus yang sering kita gunakan di blogspot, ), script PHP menyerupai yang biasa digunakan di template wordpress, script ASP, JSP dll.
Web design
Perbedaan kedua script tersebut terletak pada lokasi pemrosesnya, script client hanya diproses dan diterjemahkan oleh browser, sedangkan script server diproses dan diterjemahkan oleh mesin server yang merupakan sebuah mesin komputer di mana script halaman website atau blog diletakan, jikalau server membaca script server, maka server akan menterjemahkannya kedalam script HTML, jikalau server membaca script client (HTML CSS Javascript) maka server akan membacanya namun tidak akan memprosesnya, scripthasil pemrosesan dari script server akibatnya akan dikirm ke computer client melalui browser dalam bentyk script client dan script tersebut diterjemahkan oleh browser yang mengaksesnya sehingga menghasilkan tampilan halaman website.
Artikel terkait: Bahasa pemrograman yang harus dikuasai untuk membuat aplikasi web
Mengenal Script yang menyusun tampilan halaman blog
Di artikel kali ini saya akan jelaskan bagaimana teknik dasar cara memodifikasi desain tampilan blog, namun sebelum saya uraikan panjang lebar anda harus tau dulu fungsi dari script-script yang menyusun tampilan halaman blog, diantarnaya:A. Script server
Script server pada umumnya akan diterjemahkan oleh mesin server menjadi script client, teladan dari script server beberapa diantaranya yaitu sebagai berikut:a. kode khusus widget blogspot, contohnya di blogspot (sebuah framework yang hanya dapat dimengerti oleh penterjemah mesin blogspot, kode ini akan diproses diserver oleh mesin blogspot dan diterjemahkan menjadi script html sebelum dikirim ke client)
b. PHP, teladan biasa digunakan di Wordpress (wordpress menggunakan framework khusus dengan script PHP, dengan framework wordpress anda tidak perlu membuatkan halaman web dari nol, sebab library sudah disediakan oleh framework wordpress itu sendiri)
c. dll, tergantung template blog, mampu saja menggunakan bahasa pemrograman berbeda.
B. Script Client.
a. Script CSS
Script ini fungsinya yaitu untuk mengatur hal-hal yang berkaitan dengan tata letak dan memodifikasi desain tampilan halaman situs (pewarnaan, gambar dll), cara kerjanya bekerjsama memodifikasi tag html, baik melalui nama tag, id atau clsss tag html tertentu yang ingin di atur tata letaknya dan ingin dimodifikasi.
b. Javascript
Script ini fungsinya yaitu semoga halaman blog terlihat lebih interaktif (ketika anda berikan agresi maka bereaksi), misal ketika diklik halaman scroll sendiri, ketika mouse diarahkan ke sebuah tombol, warna tombol berubah dll, cara kerjanya menyerupai dengan CSS yaitu memodifikasi tag html, baik melalui nama tag, id atau classs tag html tertentu.
c. Script HTML
Script ini berfungsi sebagai pondasi atau cover yang menggabungkan seluruh script yang digunakan, terdiri dari kode-kode berupa tag atau perintah khusus yang dapat dibaca oleh web browser, script html akan membungkus script css, javascript dan juga script server jikalau ada, semuanya dibungkus oleh script HTML ini, sifatnya wajib, artinya setidaknya halaman situs yang memperhatikan struktur kode yang baik harus mengandung script HTML didalamnya.
Artikel terkait: Cara membuat struktur jadwal HTML untuk pemula
Apa itu tag?
ketika anda memodifikasi template blog anda pasti akan menemukan kode-kode khusus yang diletakan diantara tanda kurung siku (< dan >), itu yaitu tag.
Tag yaitu kode khusus yang pada umumnya dibungkus diatara abjad "<" dan "/>", yang biasanya terdiri dari tag pembuka dan penutup, format tag yaitu sebagai berikut:
<nama_tag atribut_1='isi atribut 1' atribut_2='isi atribut2' atribut_N='isi atribut N'> isi </nama_tag>
ada berbagai kode tag html.
Contoh tag misalnya tag body <body> tag <html> dan tag-tag lainnya.
Tag mampu memiliki lebih dari satu atribut dengan fungsi yang berbeda-beda, ada untuk mewarnai, menentukan lebar dll, tag satu dengan tag lainnya memiliki atribut berbeda satu sama laim, namun ada atribut spesial yang mampu dimiliki oleh semua tag yaitu Atribut ID dan CLASS, atribut itulah yang biasanya digunakan oleh script CSS dan juga Javascript untuk memodifikasi tag tersebut baik untuk mengatur tataletak tag tersebut maupun mendekorasi tag tersebut.
Cara Mendesain blog menggunakan CSS
Disini saya akan jelaskan bagaimana cara memodifikasi dan mendesain tampilan blog, ketika berurusan dengan desain tampilan blog maka script yang dilibatkan yaitu script HTML dan CSS saja. anda mampu juga melibatkan Javascript untuk membuat halaman situs lebih interaktif, namun di sini saya hanya akan lebih fokus ke HTML dan CSS saja, oh ya di sini saya tidak akan terlalu panjang lebar menjelaskan perihal apa itu script HTML dan CSS, namun disini saya akan jelaskan prosedurnya saja, jikalau anda mengerti anda mampu kembangkan dengan mudah dan lebih detail.Bagaimana Script CSS Bekerja
Script CSS yaitu script untuk mengatur tataletak dan mendekorasi halaman web, yang didekorasi oleh CSS yaitu Tag-Tag HTML itu sendiri.Lantas bagaimana cara kerja script css ini?
Cara kerja Script CSS begitu juga berlaku untuk javascript sangat sederhana, secript ini akan mngakses data yang terdapat didalam tag HTML kemudian memodifikasi Tag HTML melalui data yang terdapat pada tag tersebut:
a. Bisa melalui Nama tag.
b. mampu melalui Attribut Class yang dimiliki tag tersebut atau
c. mampu melalui Attribut ID yang dimiliki tag tersebut.
Kaprikornus ketika anda ingin memodifikasi tag HTML dalam sebuah halaman situs, maka setidaknya anda harus tau terlebih dulu nama tag, atribut class atau atribut Id yang dimiliki oleh tag yang ingin anda modifikasi tersebut. jikalau anda sudah tau nama tag atau attribut ID atau attribut Class yang dimiliki oleh tag yang ingin dimodifikasi, maka anda mampu dengan mudah mendekorasi dan mengatur tataletak dari tag tersebut melalui 1 dari 3 cara diatas (bisa melalui nama tag-nya, attribut id, atau atribut class).
1. Jika tag didekorasi menggunakan nama tag maka format perintahnya adalah:
nama_tag{perintah-perintah_css}
jikalau tag tersebut didekorasi melalui nama tag, maka cukup menggunakan nama tag saja didepannya.
2. Jika tag didekorasi melalui Atrribut class maka format perintahnya adalah:
.nama_attribut_class{perintah-perintah_css}
Jika tag tersebut didekorasi melalui attribut class, maka perintah css harus dimulah dengan "." (baca titik) atau dot.
3. Jika tag didekorasi melalui Atribut ID, maka format perintahnya adalah:
#nama_attribut_id{perintah-perintah_css}
Inaget ketika kita mendekorasi tag melalui atribut ID, maka perintah CSS untuk mendekrasi tag tersebut harus dimulai dengan tanda # (baca: pagar).
Sebagai contoh:
Misalkan saja saya punya struktur html yang ingin dimodifikasi yaitu sebagai berikut:
<html>
<head>
<title>contoh</title>
</head>
<body>
<div id='main_content' class='main_content'>
<h1 class='titleku' id='xxx'>Teknik dasar memodifikasi tampilan blog</h1>
</div>
</body>
</html>
Struktur html diatas jikalau dibaca oleh browser maka kan menampikan goresan pena besar tebal dengan ukuran H1:
Teknik dasar memodifikasi tampilan blog
Misalkan saja, saya ingin menunjukkan warna biru pada goresan pena tersebut dan tulisannya ingin dirubah menjadi besar semua, ingat urusan mendesain yaitu keja script CSS, maka salah satu cara yaitu dengan menggunakan kode CSS sebagai berikut:
a. jikalau menggunakan attribut class (lihat attribut class untuk h1 diatas yaitu titleku [class='titleku']), mampu dilihat bahwa atribut class yang dimiliki oleh tag h1 diatas namanya yaitu titleku, maka untuk memodifikasi goresan pena H1 tersebut kita mampu menggunakan nama class dari tag tersebut sebagai berikut:
.title{color : red; text-transform:uppercase}b. atau mampu juga menggunakan nama tagnya (h1) menjadi
h1{color:red; text-transform:uppercase}atau mampu juga melalui attrbut ID nya lihat h1 memiliki id='xxx' jadi nama attribut id nya xxx
#xxx{color:red; text-transform:uppercase}
kode css untuk memodifikasi halaman situs tersebut mampu disimpan diantara kode <head> pada struktur template blog anda
<head>
...
kode-css
...
</head>
Sebenarnya CSS yaitu script yang paling mudah jikalau dibandingkan dengan script atau bahasa pemrograman lainnya, semoga anda mampu secara mudah mendekorasi halaman situs atau halaman blog anda, maka Anda harus mengusai CSS.
Ada berbagai teknik CSS untuk memodifikasi halaman situs, teladan diatas yaitu teladan sederhana saja, yang terang jikalau anda sudah tau tekniknya kode CSS itu mudah sekali dipelajari dan asik ketika dipraktekan.
Sebagai recomendasi untuk mencar ilmu CSS anda mampu mencar ilmu di situs W3School.com/css tutorial sangat lengkap untuk anda sebagai pemula.
Juga anda mampu mencar ilmu tutorial HTML juga disana w3school.com/html
Silahkan anda pelajari di situs tersebut hingga anda paham.
Bagaimana cara Memodifikasi Blog Anda Sendiri
Setelah memahami bagaimana cara kerja script CSS memodifikasi tag html, ini mampu diterapkan untuk blog anda manakala anda memiliki harapan ingin memodifikasi tampilan halaman blog anda.Caranya hampir sama kunci utamanya anda terlebih dahulu harus memahami instruksi-instruksi CSS.
Mungkin anda akan sedikit resah bagaimana cara memodifikasi tampilan blog anda, sementara kalo dilihat template blog itu memiliki strukturkode yang begitu banyak, wah mampu pusinng dong!.
Mungkin mampu pusing jikalau anda tidak tau caranya.
Tutorial ini saya sajikan untuk blogger pemula yang kebetulan belum memahami bagaimana cara memodifikasi tampilan blog. saya akan kasih tau caranya.
Teknik Sederhana cara memodifikasi Tamplan Blog Anda?
Apapun adegan blog yang tampilannya mampu anda lihat, itu mampu anda modifikasi, misalkan menu, background, gambar, text, jenis tulisan, warna tulisan, tata letak dll, tapi anda harus tau nama tag atau atribut ID atau attribut class dari Tag yang ingin anda modifikasi.langkah-langkah untuk memodifikasi halaman blog anda yaitu sebagai berikut:
Silahkan anda buka Tampilan blog yang ingin anda modifikasi, misal untuk blog saya pribadi:
Misal dari tampilan blog diatas saya akan memodifikasi warna background menunya yang awalnya berwarna orange saya akan modifikasi menjadi warna hitam.
Langkah-langkahnya yaitu sebagai berikut:
a. Langkah pertama, kita harus cari tau tag apa yang digunakan oleh tampilan menu tersebut, kita mampu lihat juga attribut class atau attribut id yang digunakan oleh menu tersebut jikalau memang ada.
Untuk mencari tag yang digunakan oleh menu tersebut pasti akan sulit jikalau dilakukan secara manual, silahkan saja anda coba susukan kode template blog anda pasti anda akan pusing melihat rangkaian kode template yang begitu banyak.
Cara termudah yaitu dengan menggunakan pinjaman dari browser, browser dikala ini sudah menyediakan kemudahan yang mampu digunakan oleh pengembang. salah satunya yaitu kemudahan inspect element,
b. Klik kanan pada tampilan halaman yang ingin dimodifikasi, kemudian pilih menu inspect elemet
sebagai teladan disini saya menggunakan browser mozila firefox. tampilannya seperi gambar dibawah ini:
Dengan memilih menu inspeksi elemen, kemudahan inspeksi elemen akan membantu anda untuk mempermudah menerima info nama TAG yang digunakan eleh sebuah tampilan (misalkan menu, logo warna text dll) yang akan anda modifikasi dan juga script CSS yang sedang digunakan oleh tag tersebut.
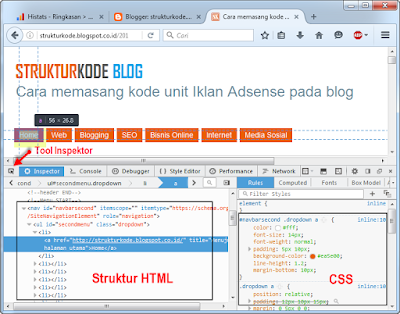
Akan muncul tampilan kemudahan inspeksi elemen menyerupai gambar dibawah ini:
Akan ada 3 adegan dari kemudahan inspeksi elemen yang nanti dapat digunakan untuk memodifikasi tampilan desain blog anda:
1. Tool Inspektor (untuk memudahkan menemukan tag html yang anda ingin modifikasi)
2. Struktur HTML window, menampilkan kode html halaman situs.
3. CSS window, yang memperlihatkan struktur script css yang menyusun tampilan tag yang dipilih.
Untuk memodifikasi tampilan, ada dua cara, memilih tag di adegan struktur html window, kemudian memodifikasi cssnya untuk melihat tapilan secara temporary. atau dengan menggunakan pinjaman tool inspektor.
Agar mudah memilih tag yang sempurna sesuai dengan adegan tampilan yang ingin kita modifikasi kita akan menggunakan Tool Inspektor,
Silahkan tekan tool Inspektor, kemudian arahkan pada adegan tampilan blog anda yang ingin anda modifikasi.
Sebagai teladan diatas, sebab saya akan merubah tampilan background menu maka saya akan mengarahkan tool inspektor tersebut ke menu pada tampilan blog saya kemudian saya klik menu tersebut untuk melihat Tag html dan juga CSS yang menyusun tag tersebut. akan terlihat menyerupai gambar dibawah ini:
sebab saya ingin merubah warna background menu blog saya, maka saya arahkan tool inspektor ke menu Home blog saya, menu tersebut akan terseleksi, dan terdapat info ukuran dari menu tersebut, silahkan anda klik jikalau seleksi sudah benar.
Anda akan melihat info di adegan bagah fasilits inspek elemen mengenai TAG HTML untuk menu tersebut dan juga CSS yang sedang digunakan oleh menu tersebut.
Anda akan diperlihatkan tag HTML yang digunakan menu tersebut, dan juga script CSS yang sedang digunakan oleh tag HTML tersebut,
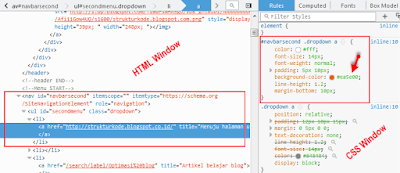
Di adegan HTML window
ternyata diketahui bahwa menu tersebut mengunakan tag a, yang letaknya di dalam tag li dengan attribut class="dropdown", dan tag li letaknya didalam tag Nav dengan id="navbarsecond"
Di CSS WIndow
Kita mampu lihat script css untuk tag a tersebut dibagian CSS Window. ternyata diketahui tag tersebut dimodifikasi dengan perintah CSS:
#navbarsecond .dropdown a {untuk memodifikasi tag tersebut menggunakan #navbarsecond .dropdown a, diakses menggunakan struktur dari tag orang tuanya dulu.
color: #fff;
font-size: 14px;
font-weight: normal;
padding: 5px 10px;
background-color: #ea5e00;
line-height: 1.2;
margin-bottom: 10px;
}
Karena kita akan memodifikasi background dari menu tersebut, maka kita tinggal ubah di adegan background-color menjadi :black atau #000
silahkan anda edit (double click di adegan css window) di baris background-color: #ea5e00;
Kemudian silahkan anda ganti menjadi black atau #000. sperti ilustrasi gambar dibawah ini:
Kemudian tekan enter, maka anda akan melihat perubahan pada menu yang awalnya berwarna orange menjadi hitam, terlihat menyerupai gambar dibawah ini:
Penting :
Tampilan di atas hanya bekerja pada memory alias tidak permanen, jikalau blog anda direfresh maka tampilannya akan kembali ke awal menyerupai semula.
langkah tersebut harus anda tempuh sebelum anda menerapkan perubahan pada template blog anda, jikalau perubahan yang anda lakukan sesuai dengan yang anda inginkan maka anda mampu pribadi menerapkannya pada template blog anda.
Lakukan perubahan pada template blog anda
Setelah anda melihat perubahan yang terjadi melalui menu inspek element jikalau modifikasi yang anda lakukan sudah kelihatan cocok dengan desain yang anda inginkan, maka selanjutnya semoga perubahan tersebut permanen untuk blog anda anda harus melaksanakan perubahan pada tempalte blog anda.Langkah-langkahnya yaitu sebagai berikut:
a. Pastikan anda sudah masuk ke akun blogspot anda
b. Aktifkan dengan memilih blog yang anda ingin modifikasi
c. Pada bilah menu sisi kiri pilih menu template > edit HTML untukmengaktifkan editor template.
d. Tekan CTRL+F untuk menampilkan mode pencarian
sebab css yang kita modifikasi tadi menggunakan kunci #navbarsecond .dropdown a, silahkan anda cari menggunakan text tersebut,
Setelah text tersebut ditemukan silahkan anda ubah di adegan yang sama ketika anda melaksanakan modifikasi menggunakan inspeksi element. yaitu untuk bagian
background-color:#.....
menjadi
background-color:#000
e. Simpan template blog anda.
Jika berhasil maka perubahan pada desain template blog anda akan permanen.
Kesimpulan.
Contoh diatas hanya sekedar ilustrasi sederhana bagaimana anda mampu melaksanakan modifikasi pada desain tampilan blog anda, bekerjsama banyak yang mampu anda lakukan yang penting anda mengusai perintah-perintah CSS dan juga HTML, dengan mengusai perintah CSS anda akan mampu memodifikasi tampilan yang meliputi tata-letak dan juga perwarnaan tampilan blog anda sesuai dengan yang anda inginkan.Apapun flatform template blog yang anda gunakan untuk memodifikasi tampilan dan teta letak yang digunakan yaitu kode CSS, namun mungkin cara meletakannya mungkin akan sedikit berbeda.
Demikian artikel perihal Teknik dasar cara memodifikasi desain tampilan blog, semoga bermanfaat. dan selamat mencoba.








0 Response to "Teknik dasar cara memodifikasi desain tampilan blog untuk pemula"