cara membuat related post menggunakan cse costum search engine google
Sobat perampokgoogle pasti sudah tidak ajaib lagi bukan dengan fitur google yang berjulukan CSE "Costum Search Engine" atau kalau dalam bahasa indonesia nya ya mesin pencari yang mampu di modifikasi sendiri / Perambahan costum google ?Hmm kali ini saya ingin membuatkan sedikit trik cse terbaru buat memperbanyak earning adsense sobat, Yaitu "Cara membuat artikel berkaitan menggunakan CSE google" menarik bukan ? Makan nya terus pantengin postingan malam ini ya sobat.
Baca juga artikel menarik mengenai : Trik CSE google adsense
Jangan kemana mana hehehehe, Untuk kau yang belum berkenalan dengan CSE mari kita baca sama sama Apa sih CSE Google itu ?
CSE atau costum search engine yaitu salah satu fitur yang disediakan oleh google untuk kita yang mempunyai blog atau website yang ingin menampilkan isi postingan nya melalui form pencarian, Atau mampu dibilang ini sama dengan kotak pencarian pada widget blogger kamu, Kemudian CSE juga dibangun menggunakan teknologi pencarian inti Google, yang memprioritaskan atau membatasi hasil pencarian berdasarkan situs yang sudah kau integerasikan atau daftarkan pada web resmi CSE https://cse.google.com/cse/all.
Kaprikornus di cse tersebut kau juga mampu memonetasikan nya atau menerima penghasilan adsense lewat cse, Terus bagi kau yang cuma punya akun hosted adsense youtube juga mampu kok menerapkan trik ini pada blogger atau wordpress kamu, Hmm gimana masa iya nggak kau manfaatin ?
Mari kita selesaikan dilema ini hahahha, Perhatikan bagaimana cara nya ya jangan lupa udut ama kopi nya biar fokus.
Cara mengakibatkan cse google sebagai artikel berkaitan di blogger :
#1. Pastikan kau sudah mempunyai akun adsense baik hosted maupun nonhosted, Ini bertujuan biar nanti nya CSE kau mampu di monetasi atau dijadikan sumber penghasilan adsense kamu.#2. Silahkan masuk ke situs Resmi CSE Google https://cse.google.com/cse/
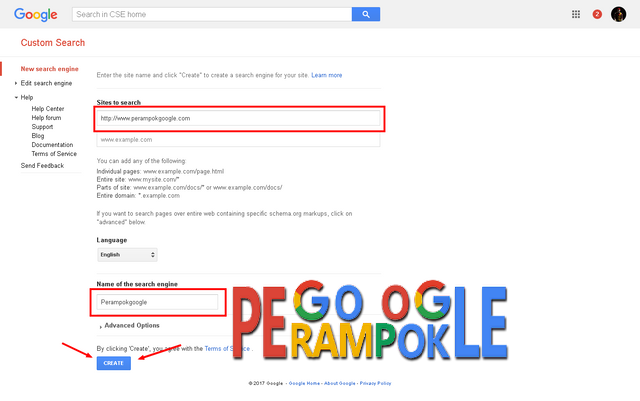
#3. Sekarang Klik Add search engine lalu isikan data web / blog kau menyerupai dibawah ini :
#4. Setelah itu klik create atau buat, Silahkan ambil aba-aba nya lihat gambar :
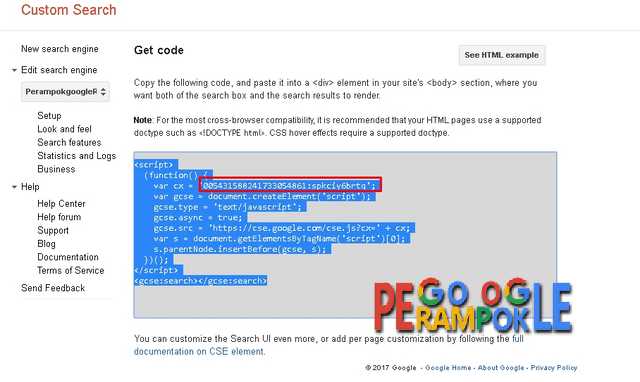
#5. Silahkan kau perhatikan aba-aba apa yang akan kita ambil dari CSE tersebut.
#6. Setelah kau ambil aba-aba CX pada CSE yang sudah kau buat tadi silahkan kau letakan kodenya pada script dibawah ini.
<div class="cseperampokgoogle">
<h3 class="heading">Kamu harus baca ini :</h3>
<div id='cse-search-form' style='width: 100%;height:300px;overflow-y: scroll;'>Loading artikel terkait. . .</div>
<script src='http://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: 'vi'});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl("kodecxcsekamu");
customSearchControl.setResultSetSize(google.search .Search.FILTERED_CSE_RESULTSET);
customSearchControl.draw('cse-search-form');
customSearchControl.execute("keyword yang ingin kau tampilkan atau mampu menggunakan <data:blog.title/>");
}, true);
</script>
</div>
#7. Kemudian letakan aba-aba tersebut di dalam template teman masing masing, Atau mampu teman gunakan untuk mengganti related post yang ada di blog sobat, Simpan dan lihat akhirnya oh iya pada bab keyword kau mampu manfaatin tag conditional yang ada di blogspot seperti jikalau kau ingin mengambil data dari judul artikel atau blog kau mampu menggunakan tag menyerupai ini <data:blog.title/> atau kalau mau membaca deskripsi kau juga mampu mengguanakan aba-aba ini <data:blog.MetaDescription/> dan lain sebagainya.
Cara mengakibatkan cse google sebagai artikel berkaitan di wordpress :
#1. Masih sama dengan langkah yang diatas.#2. Intinya kau sudah mempunyai aba-aba CX CSE yang sudah kau buat tadi.
#3. Silahkan kau copy aba-aba dibawah ini :
<div class="cseperampokgoogle">
<h3 class="heading">Artikel cantik lain nya :</h3>
<div id='cse-search-form' style='width: 100%;height:300px;overflow-y: scroll;'>Loading Artikel boss...</div>
<script src='https://www.google.com/jsapi' type='text/javascript'></script>
<script type='text/javascript'>
google.load('search', '1', {language: 'vi'});
google.setOnLoadCallback(function() {
var customSearchControl = new google.search.CustomSearchControl("Masukan Kode CX CSE Kamu");
customSearchControl.setResultSetSize(google.search .Search.FILTERED_CSE_RESULTSET);
customSearchControl.draw('cse-search-form');
customSearchControl.execute("<?php the_title(); ?>");
}, true);
</script>
</div>
#4. Login ke dashboard wordpress kamu, Klik menu theme lalu pilih edit theme >> edit file Single.php pada theme kamu, Letakan aba-aba diatas sebelum aba-aba penutup php yang ada di dalamnya, Atau mampu kau gantikan widget related post kau dengan related CSE tersebut.
#5. Simpan dan lihat hasilnya, Jika terjadi error jangan lupa komentar dibawah artikel ini, Jangan lupa di share jikalau bermanfaat, Dan kalau mau kopas gpp asal masukin link blog ini terimakasih ^_^.
Untuk CSS nya kau mampu costum sendiri atau silahkan gunakan CSS dibawah ini, kalau blogger silahkan letakan diatas aba-aba </head> pada template kamu, Kalau WP letakan pada File Style.css
.cseperampokgoogle{height:346px;margin-bottom:20px;border-radius:5px;border:1px solid #e6e6e6}
.cseperampokgoogle h3.heading{font-size:24px;margin-bottom:0}
.cseperampokgoogle table td,table th{border-width:0;padding:5px 10px}
.cseperampokgoogle .gsc-webResult .gsc-result{padding:0!important}
.cseperampokgoogle .gsc-cursor{width:100%;text-align:center;float:left;font-size:20px;margin-top:15px}
.cseperampokgoogle .gs-result .gs-title,.cseperampokgoogle .gs-result .gs-title *{text-decoration:none!important;color:#0000CC!important}
.cseperampokgoogle .gs-result .gs-title a{text-decoration:none!important;color:#0000CC!important}
.cseperampokgoogle .gs-result a.gs-visibleUrl,.cseperampokgoogle .gs-result .gs-visibleUrl{font-weight:700}
.cseperampokgoogle .gs-bidi-start-align.gs-snippet{line-height:20px;margin:5px 0 0}
.cseperampokgoogle .gsc-results.gsc-webResult{width:100%}
.cseperampokgoogle .gsc-search-box,.cseperampokgoogle .gsc-above-wrapper-area,.cseperampokgoogle .gsc-resultsHeader,.cseperampokgoogle .gcsc-branding{display:none}
Untuk demo live nya kau mampu lihat di blog amburadul ini.
Salam super dan jangan lupa bahagia.



0 Response to "cara membuat related post menggunakan cse costum search engine google"