Memahami Fitur Post Editor Blogger Sebelum Membuat Postingan - Seperti yang kita ketahui, bahwa blog dengan platform subdomain blogspot dari blogger yaitu salah satu web source untuk menciptakan blog paling populer. Pada default blogger ini, telah diberikan layanan atau fitur-fitur untuk mempermudah dalam menciptakan blog. Fitur-fitur ini tersaji dengan sangat lengkap dan praktis dipahami. Salah satu fitur yang tersedia yaitu fitur untuk mempermudah dalam menciptakan postingan artikel. Fitur ini dinamakan post editor.
Apa Post Editor itu?
Secara umum fitur post editor yaitu kumpulan arahan atau ikon guna memformat sebuah postingan. Pemanfaatan fitur ini tidak saja menciptakan artikel makin baik dari segi tampilan, akan tetapi juga sanggup dipakai sebagai senjata untuk meningkatkan optimalisasi search engine. Makin cepat sebuah postingan nangkring di halaman mesin pencari google, maka makin cepat pula visitor berdatangan.
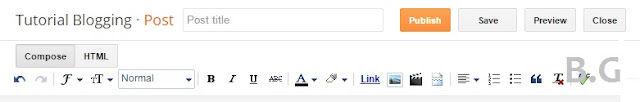
Sebagai citra umum, berikut pola screenshoot lengkap post editor.
Artikel pilihan 14 Ide Judul Postingan Menarik yang Bisa Anda Gunakan Sekarang.
Fungsi dan cara penggunaan post editor
Baiklah, berikut aku beri citra secara umum bagaimana memanfaatkan fitur post editor dikala menciptakan postingan. Selamat menyimak.
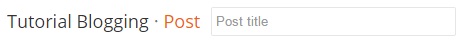
Kotak Post title ini dipakai untuk meletakkan judul postingan. Sedangkan kalimat sebelumnya, , yaitu judul blog dan tidak menghipnotis kalimat pemanis pada judul postingan.
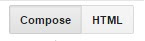
Compose, yaitu editor post yang berfungsi untuk menciptakan goresan pena tanpa dilengkapi dengan bahasa HTML maupun Java script. Sedangkan HTML, merupakan kebalikan dari Compose, mempunyai kegunaan untuk menciptakan postingan dalam bahasa HTML. Sebaiknya untuk pemula untuk memakai fitur Compose terlebih dahulu. Karena lebih praktis dengan hasil tampilan yang sama dengan versi live blognya.
Trik menarik Cegah Copy Paste Melalui Cara Ini.
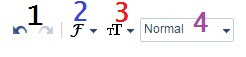
1. Undo (panah ke kiri), mempunyai kegunaan untuk mengembalikan entri postingan sebelumnya. Bisa pula memakai Ctrl+Z pada papan ketik. Sedangkan Redo (panah ke kanan), kebalikan dari Undo, yakni untuk memajukan format entri. Bisa memakai Ctrl+Y.
2. Font, ikon yang bergambar menyerupai huruf, berfungsi untuk menentukan font yang digunakan. Bila tidak dipilih, maka blogger akan memasukkannya pada mode default font.
3. Font size, yaitu ikon menyerupai karakter T, berfungsi untuk merubah ukuran font. Dari paling kecil (smallest) sampai paling besar (largest).
4. Format, berupa kotak Heading. Heading secara umum yaitu semacam kerangka karangan. Artikel sanggup dipilah-pilah dari judul, sub judul, sampai isi melalui pilihan ini. Ikon ini tolong-menolong sangat berperan besar dalam optimalisasi SEO blog. Keywords yang tersebar di dalam sebuah potingan, sanggup ditata dengan struktur heading ini dengan arahan h1, h2, dan h3.
Info SEO Teknik SEO buat Blog Baru.
1. Bold, ikon menyerupai karakter B, merupakan editor yang berfungsi untuk menebalkan kata atau kalimat. Bisa pula memakai Ctrl+B pada papan keyboard.
2. Italic, ikon dengan gambar garis miring ini berfungsi untuk menciptakan kata atau kalimat menjadi miring. Bisa pula dengan cara Ctrl+I pada papan ketik.
3. Underline, ikon dengan gambar karakter U bergaris bawah ini mempunyai kegunaan untuk memperlihatkan garis bawah kata atau kalimat. Atau dengan cara Ctrl+U.
4. Strikethrough, ikon dengan gambar karakter ABC yang dicoret, mempunyai kegunaan untuk menyoret tulisan, baik kata maupun kalimat.
5. Text Color, berfungsi untuk memperlihatkan warna pada teks.
6. Text backgorund color, berfungsi untuk memperlihatkan warna pada latar belakang teks.
Simak 10 Kesalahan Fatal yang Sering Terjadi Saat Membuat Blog.
1. Link, berfungsi untuk menciptakan tautan pada kata atau kalimat yang dipilih menuju halaman lain, baik link luar (external link) maupun link dalam (internal link). Selengkapnya mengenai link ini sanggup sahabat simak pada Cara Membuat Link di Blog untuk Mengaitkan Antar Halaman dan Postingan.
2. Insert image, berfungsi untuk menyisipkan gambar pada postingan. Selengkapnya mengenai cara menyisipkan gambar, sahabat simak artikel Cara Menyisipkan Gambar Pada Postingan Blog.
3. Insert video, dipakai untuk menyisipkan klip video ke dalam postingan. Simak caranya pada artikel Cara Menyisipkan Video Pada Postingan Blog.
4. Insert jum break, berfungsi untuk menyembunyikan keseluruhan teks postingan. Secara default bertuliskan read more atau baca selengkapnya. Pengunjung hanya akan sanggup membaca keseluruhan artikel dengan cara mengklik tombol read more tersebut. Penjelasan pemanis pada insert jump break ini, silakan simak pada Cara Membuat Insert Jump Break pada Postingan Blog.
Trik menarik Keren, Cara Buat Galeri Foto di Blog.
1. Alignment, berfungsi untuk mengatur teks pada rataan tertentu, baik rataan kiri (left), kanan (right), tengah (center) maupun rataan menyeluruh (justify).
2. Numbered list, mempunyai kegunaan untuk mengurutkan goresan pena dalam bentuk angka yang berurutan.
3. Bullet list, berfungsi menyerupai numbered list, namun dalam bentuk bullet (bulatan).
4. Quote, mempunyai kegunaan untuk menentukan kalimat yang akan dipilih. Blockquote sanggup berbeda antara satu dengan lainnya tergantung template yang digunakan.
5. Remove formatting, berfungsi untuk menghapus semua bentuk format yang sebelumnya telah dibentuk memakai fitur-fitur editor sebelumnya.
6. Check spelling, berfungsi untuk memperjelas kalimat yang digaris warna merah. Fitur ini masih memakai ejaan bahasa Inggris.
Artikel pilihan Aneka Cara Membuat Kotak Search pada Blog.
1. Publish, berfungsi untuk mempublikasikan postingan. Dengan memencet tombol ini, maka postingan yang telah dibentuk akan live di internet.
2. Save, mempunyai kegunaan untuk menyimpan hasil goresan pena pada post editor. Pada intinya, kalau koneksi internet lancar, maka secara otomatis ikon ini akan aktif dikala postingan berhenti beberapa saat. Kaprikornus tidak harus memencet tombol Save berulang-ulang.
3. Preview, berfungsi untuk melihat hasil sementara postingan yang telah dibuat.
4. Close, mempunyai kegunaan untuk menutup postingan. Jika tombol ini dipencet, maka akan ada notifikasi pilihan melanjutkannya. Sebaiknya sebelum menutup, pastikan postingan telah tersimpan.
Artikel rekomendasi Cara Menempatkan Iklan Adsense dengan Sekali Klik.
Setelah mengetahui fungsi bab pada fitur post editor ini, sahabat sanggup eksklusif menciptakan postingan. Simak caranya pada artikel Membuat Postingan di Blog, It's Very Easy.
Demikianlah pemahaman tentang post editor yang harus kita ketahui sebelum menciptakan postingan blogger. Semoga bermanfaat.








0 Response to "Memahami Fitur Post Editor Blogger Sebelum Menciptakan Postingan"