cara membuat daftar isi terbaru
Membuat daftar isi blog atau seringkali di sebut sitemap blog penting sekali untuk sebuah navigasi, seorang pengunjung akan segera dapat mengakses isi posting atau konten blog anda dengan mudah, selain itu fungsi daftar isi blog juga menambah tampilan blog lebih elegan dan terlihat profesional.Di posting sebelumnya juga pernah di bahas mengenai cara membuat sitemap blog, semua keterangan lengkap mengenai daftar isi blog mampu anda simak pada : Contoh Daftar Isi Blog Yang Ringan Dan Seo Friendly.
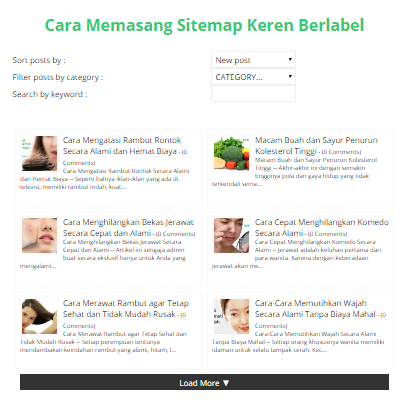
Daftar isi blog ini otomatis menyesuiakan, berdasarkan label/category yang ada di posting blog anda, satu lagi keistimewaan daftar blog ini bergambar (thumnail). Contohnya menyerupai gambar di bawah ini.
membuat daftar isi blog
Untuk berjaga jaga, sebaiknya Backup dulu template anda.
Baiklah eksklusif saja Masuk Blogger – Laman – Buat Laman gres – Copy paste arahan di bawah ini pada Mode HTML. Bukan mode compose atau text area untuk membuat postingan
Isi judul lamann dengan 'sitemap atau daftar isi'
<div id=”table-outer”>Setelah simpulan publikasikan halaman.
<table><tbody>
<tr><td><label>Sort posts by : </label></td><td><select id=”orderFeedBy”><option selected=”” value=”published”>New post</option><option value=”updated”>Post updated</option></select></td></tr>
<tr><td><label>Filter posts by category : </label></td><td><span id=”labelSorter”><select disabled=””><option selected=””>Loading…</option></select></span></td></tr>
<tr><td><label>Search by keyword : </label></td><td><form id=”postSearcher”>
<input type=”text” /></form>
</td></tr>
</tbody></table>
</div>
<header id=”resultDesc”></header>
<ul id=”feedContainer”></ul>
<div id=”feedNav”>
Loading…</div>
<script src=”https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/sitemap-tab.js” type=”text/javascript”></script>
<style scoped=”” type=”text/css”>
#comments {display:none;}
</style>
Selanjutnya,masuk ke menu Template – Edit Template, Copy paste arahan di bawah ini dan tempatkan sebelum arahan </style>
/* CSS Full Sitemap */Setelah simpulan simpan template anda.
#bp_toc {background:#ffaaa4;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#ffcfcc;font-family:’Open Sans’;font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:’Open Sans’;font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}
Setelah script di atas sudah dimasukkan kedalam arahan HTML maka jangan lupa klik Simpan biar data yang dimasukkan tersimpan dengan benar.
Daftar isi versi kedua
- Buka blogger teman masing masing
- Masuk kemenu laman
- Pilih laman gres ata buat laman baru
- masukan arahan ini
<table><tbody>
<tr><td><label>Sort posts by : </label></td><td><select id="orderFeedBy"><option selected="" value="published">New post</option><option value="updated">Post updated</option></select></td></tr>
<tr><td><label>Filter posts by category : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Loading...</option></select></span></td></tr>
<tr><td><label>Search by keyword : </label></td><td><form id="postSearcher">
<input type="text" /></form>
</td></tr>
</tbody></table>
</div>
<br />
<header id="resultDesc"></header>
<br />
<ul id="feedContainer"></ul>
<div id="feedNav">
Loading...</div>
<script src="https://arlina-design.googlecode.com/svn/tocs.js" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>
Isi judul laman dengan 'Daftar isi atau Sitemap'
Simpan laman
Setelah laman simpulan disimpan ,sobat tinggal memasukan style cssnya didalam template kesayangan teman caranya :
- Buka blogger https//:www.blogger.com/home/
- Pilih menu template >> edit template
- Setelah masuk kemode HTML cari arahan </style> dengan menekan tombol keyboard Win + F
- Kemudian teman tinggal meleatakan arahan dibawah ini sempurna diatas arahan </style> tadi
/* CSS Sitemap */
#table-outer table{width:100%;margin:0;padding:0}
#table-outer input,#table-outer select{padding:4px;font:inherit;border:2px solid #ecf0f1;width:170px;box-sizing:border-box}
#table-outer select{cursor:pointer;outline:none}
#table-outer input:focus{outline:none}
#resultDesc{margin-bottom:10px}
#feedContainer{overflow:hidden;margin-top:20px}
#feedContainer strong{font-size:10px}
#feedContainer,#feedContainer li{padding:0;margin:0;list-style:none}
#feedContainer li{float:left;width:50%;margin-bottom:10px;position:relative;z-index:0}
#feedContainer .inner{padding:8px;margin:0 5px;position:relative;background-color:#fff;border:1px solid #f9f9f9;height:133px}
#feedContainer img{float:left;margin:0 8px 0 0;max-width:100%;border:1px solid #f9f9f9;padding:2px}
#feedContainer .toc-title{max-height:33px;overflow:hidden}
#feedContainer .toc-title:hover{text-decoration:underline}
#feedContainer .news-text{font-size:11px}
#feedNav a,#feedNav span{display:block;text-align:center;color:#fff;text-decoration:none;background-color:#444;padding:5px;width:95%;margin:0 auto;transition:all 0.3s linear}
#feedNav a,#feedNav span:hover{background-color:#333;transition:all 0.3s linear}
#feedContainer .date{display:none;position:absolute;bottom:0;right:0;background-color:transparent;color:#fff;font-size:9px;padding:3px 2px;width:35px}
#feedContainer .date .dd{font-size:9px;line-height:5px;font-weight:bold}
#feedContainer .date span{display:inline-block;line-height:5px;text-align:center;margin-left:5px}
Demo : http://codepen.io/Bos_Informasi/full/vGeQyZ/
Daftar isi blog keren atau tidak keren, tergantung dari penilaian masing masing, tapi jikalau menurut aku blog yang keren itu isi postingnya juga keren (bermutu), di tambah penerapan daftar isi blog keren ini kesannya Full keren
Semua arahan CSS untuk membuat daftar isi blog (widget sitemap) paling keren ini aku dapat dari mbak Arlina ,cek : http://arlinadesign.blogspot.com

0 Response to "cara membuat daftar isi terbaru"