Script atau code untuk menghasilkan link dengan gambar atau gambar berlink terkadang diharapkan dikala anda bertukar link (link exchange) dengan sahabat blogger anda, atau dikala anda membangun backlink, atau dikala anda promosi di situs orang lain, dan anda menginginkan link yang anda pasang tersebut menampilkan sebuah gambar baik itu gambar dari produk yang anda jual yang sedang anda promosikan atau gambar dengan logo dari blog anda, dan dikala gambar tersebut di klik maka akan menuju halaman blog atau situs anda.
Cara membuat link pada blogger dengan logo atau tapilan sebuah gambar bersama-sama sangatlah mudah, namun tidak sedikit blogger masih gundah bagaimana cara membuatnya. Ketika kita membuat sebuah link atau tautan, pada umunya akan menampilan text berwarna biru dengan garis bawah, namun goresan pena tersebut mampu kita ganti dengan gambar caranya tentu saja dengan menggabungkan link dengan gambar.
Langkah-langkah cara membuat link dengan logo gambar?
Sekarang mari kita uraikan bagaimana cara membuatnya?Untuk membuat link pada gambar cukup dengan menggunakan script/kode HTML, dengan cara menggabungkan antara perintah isyarat HTML untuk membuat link dengan perintah isyarat HTML untuk menampilkan gambar, sehingga gambar seperti menjadi tombol link nantinya, langkah-langkahnya yaitu sebagai berikut:
Langkah #1:
Upload GambarYang akan digunakan
Langkah pertama yang harus anda lakukan yaitu anda harus mengupload gambar yang akan anda gunakan untuk link tersebut, langkah-langkanya yaitu sebagai berikut:1. Sediakan sebuah gambar yang akan anda pasang untuk link tersebut.
2. Silahkan Upload gambar tersebut, mampu kita upload atau unggah di blog yang kita miliki, atau mampu juga di file hosting tertentu.
Untuk pola kasus, kita akan coba meng-upload gambar pada blog semoga lebih praktis, langkahnya yaitu sebagai berikut:
a. Bikin artikel baru, kemudian pada editor postingan, gunakan akomodasi untuk memasukan gambar pada postingan, menyerupai terlihat pada gambar dibawah ini:
b. Silahkan upload atau unggah gambar yang akan anda pasang, kemudian pilih gambar yang telah berhasil di upload sehingga muncul di editor postingan menyerupai gambar dibawah ini:
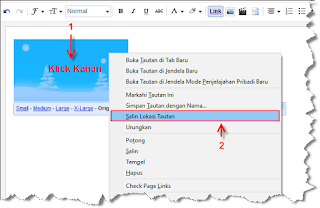
c. Silahkan pilih menu Salin Lokasi Tautan (untuk menerima lokasi url dari gambar tersebut), kemudian paste untuk sementara di Notepad, biar tidak lupa.
Langkah #2:
Buat Script HTML Link dengan Gambar
Setelah anda meyiapkan gambar yang akan digunakan untuk link yang akan dibuat, langkah berikutnya yaitu menyiapkan script dalam isyarat HTML untuk membuat link dengan gambar.Untuk membuat link dengan gambar Kita akan gunakan isyarat html dengan menggabungkan isyarat html untuk membuat link dengan isyarat html untuk menampilkan gambar, hasil balasannya silahkan anda gunakan script isyarat html dibawah ini:
<a href='URL_TUJUAN'>Kemudian Silahkan anda gunakan pengaturan dibawah ini:
<img src='URL_GAMBAR' width='LEBAR_GAMBAR' height='TINGGI_GAMBAR' title='JUDUL_GAMBAR' alt='DESKRIPSI GAMBAR' border='none' />
</a>
a. URL_TUJUAN, Silahkan anda isi dengan url tujuan misal (https://topbloggergallery.blogspot.com), bila link tersebut di klik maka pengguna akan dibawa halaman .
b. URL_GAMBAR, Silahkan anda masukan url lokasi gambar yang sudah anda upload dan anda kopi di notepad sebelumnya.
c. LEBAR_GAMBAR, isi dengan angka, disarankan sesuaikan dengan lebar gambar yang digunakan.
d. TINGGI_GAMBAR, isi dengan angka, disarankan sesuaikan dengan tinggi gambar yang digunakan.
e. JUDUL_GAMBAR, silahkan masukan judul dari gambar.
f. DESKRIPSI_GAMBAR, Silahkan anda isi dengan kata kunci yang anda target yang sesuai dengan halaman yang akan dituju, ini sebaiknya diisi untuk meningkatkan Faktor SEO untuk gambar tersebut.
Sebagai pola hasilnya mampu terlihat menyerupai isyarat dibawah ini:
<a href='https://topbloggergallery.blogspot.com' title='strukturkode blog'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtzWN07DpQpsLa1DjseFVrKEwRtpHPMusmNj3rsSupXYD27udawzDl8uLGjsVH7bnbQk1c5yKGAaIk0sZKee-8ig9rMeL5TPmvNhDR_wXxwkDA6ufkks9qRBvtW1UcOYWrD1SMD0LONwTl/s1600/contoh+gambar.png' alt='blog untuk berguru seo dan blog' title='strukturkode blog' width='235' height='128' border='no' /></a>dan hasilnya terlihat menyerupai gambar dibawah ini:
Jika gambar tersebut di klik maka anda akan dibawa ke halaman utama
Demikian artikel sederhana wacana Cara Mudah Membuat Link dengan Gambar (Logo atau Banner), selamat mencoba dan semoga bermanfaat.



0 Response to "Cara Mudah Membuat Link dengan Gambar (Logo atau Banner)"