Paginasi ialah teknik khusus dimana jumlah halaman yang banyak di split atau di bagi-bagi menjadi beberapa halaman dengan tujuan untuk menyajikan navigasi yang mudah untuk pengguna.
Sebenarnya banyak sekali tutorial yang menyajikan cara membuat paginasi untuk aneka macam hal, baik itu untuk blog berflatform blogspot maupun untuk wordpress, misalnya paginasi untuk halaman postingan dengan angka atau paginasi halaman dengan menggunakan tombol next dan tombol prev dan masih banyak lagi teknik paginasi lainnya, namun satu barangkali yang jarang saya temukan ialah tutorial membuat paginasi pada komentar blog khusus untuk blog berflatform blogspot yang kebetulan menggunakan komentar embed atau tersemat pada blognya.
Alasan Menggunakan Paginasi Pada Komentar blog?
Paginasi pada komentar blog ini memang saya cari sudah cukup lama, namun baru-baru ini saya temukan caranya, saya mencari teknik ini dikarenakan ada sedikit error pada template yang saya gunakan, awalnya permasalahan ini tidak saya ketahui , saya gres menyadarinya dikala ada beberapa artikel postingan blog yang kebetulan memiliki jumlah komentar lebih dari 200 komentar dan ternyata saya kesulitan melihat komentar lainnya alasannya kebetulan template blog saya ternyata tidak memiliki paginasi.Memang secara default jumlah komentar yang akan ditampilakan di setiap halaman postingan blogspot pada umumnya hingga dengan 200 komentar, akan tetapi jikalau komentar lebih dari 200 maka tampilan komentar akan di split atau dibagi-bagi dan secara otomatis akan muncul tombol Load more... yang letaknya paling bawah setelah komentar, tombol tersebut mampu kita klik untuk kita gunakan jikalau bermaksud ingin menampilkan komentar berikutnya.
yang menjadi duduk perkara ialah dikala saya bermaksud untuk melihat komentar berikutnya pada blog saya, untuk tujuan membalas komentar, saya kesulitan alasannya ternyata tombol Load more... untuk menampilan komentar berikutnya tidak mampu berfungsi sama sekali, saya kurang tau dimana letak kesalahannya, akibatnya saya menemukan solusi dengan membuat paginasi.
Mungkin ada diantara anda yang mengalami hal serupa dikala tombol Load more... pada komentar blog berflatform blogspot milik anda mengalami hal serupa, saya akan coba share sedikit tips untuk membuat paginasi untuk komentar blog yang mampu anda gunakan di blog anda, jangan khawatir meskipun tombol load more... pada komentar blog anda berfungsi dengan baik, teknik ini masih mampu anda gunakan untuk blog anda jikalau anda memang menghendaki dan ingin menyajikan paginasi untuk komentar blog anda
Cara Membuat Auto Paginasi Pada Komentar Blog berflatform blogspot
Berikut langkah-langkah untuk membuat auto paginasi komentar blogspot yang mampu anda coba pada blog anda:Langkah #1 - Pastikan Lokasi komentar blog anda tersemat.
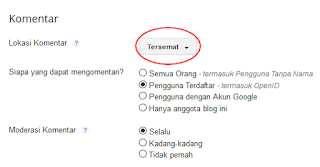
Langkah pertama anda harus memastikan setingan komentar pada blogspot anda diseting tersemat atau embed, anda mampu mengaturnya menyerupai terlihat pada gambar dibawah ini:a. Masuk ke akun blogspot anda.
b. Pada bilah menu sisi kiri pilih setting atau setelan, kemudian pilih sub menu pos dan Komentar, silahkan lakukan pengaturn dengan memilih tersemat pada pilihan lokasi komentar, menyerupai terlihat pada gambar dibawah ini:
Langkah #2 - Tempel isyarat dibawah ini pada template blog anda
Langkah kedua ialah menempel kode-kode dibawah ini di template blog anda, langkah-langkah sebagai berikut:a. Masuk ke akun blogspot anda
b. Pada bilah menu sisi kiri silahkan anda pilih menu template, kemudian tekan tombol edit HTML untuk menampilkan editor html
c. Tekan CTRL+F untuk menampilkan kemudahan pencarian, kemudian carai isyarat </head
d. letakn kode CSS dibawah ini sempurna diatas isyarat </head tersebut:
#commentpaging {
margin: 0px padding :20px auto;
}
#commentpaging a,#commentpaging span {
background-color:#EA5E00;
margin-right: 3px;
padding:3px 8px;
text-decoration:none;
color:white;
}
#commentpaging a:hover{background-color:#575757;}
#commentpaging span{
background-color:#575757;
}
e. Kemudian Cari rangkaian isyarat dibawah ini pada template blog anda:
<h3>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h3>
Untuk menemukan rangkaian isyarat diatas Anda mampu mencarinya menggunakan isyarat data:post.numComments == 1.
jikalau anda sudah menemukan rangkaian isyarat diatas letakan kode javascript dibawah ini tepat dibawah rangkaian isyarat tersebut:
<b:if cond='data:post.numComments >200'>
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url, comment) {
var posturl = url;
var comment = comment;
var parts = window.location.href;
var pageNo=parseInt(parts.split('=').pop());
cmpage = Math.ceil(comment / 200);
if(pageNo==1){
document.write('<span><<</span>');
}else{
document.write('<a href="' + posturl + '?commentPage=1"><<</a>');
}
for (var i = 1; i <= cmpage; i++) {
if(i==pageNo){
document.write('<span>' + i + '</span>');
}else{
document.write('<a href="' + posturl + '?commentPage=' + i + '">' + i + '</a>');
}
}
if(pageNo==cmpage){
document.write('<span>>></span>');
}else{
document.write('<a href="' + posturl + '?commentPage=' + cmpage + '">>></a>');
}
}
//]]>
</script>
<span id='commentpaging'>
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");
</script>
</span>
</b:if>
f. Jika semuanya sudah anda lakukan, jangan lupa untuk menyimpan template blog anda
Jika anda berhasil maka hasilnya kurang lebih akan menyerupai tampilan gambar dibawah ini:
Untuk demo anda mampu lihat pada komentar artikel ini
#Catatan:
Paginasi diatas hanya akan muncul secara otomatis dikala jumlah komentar blog anda lebih dari 200 komentar, jikalau kurang dari 200 maka tidak akan muncul.
Jika Anda ingin menggunakan isyarat diatas, namun kebetulan jumlah komentar blog anda masih kurang dari 200, maka untuk melihat hasilnya benar atau tidak anda mampu ubah isyarat javascript diatas, angka 200 yang saya kasih warna biru diatas, dengan angka 5, namun jikalau sudah terbukti muncul hasilnya anda harus mengembalikannya ke angka 200.
Barangkali mungkin banyak trik yang mampu anda gunakan, atau mungkin saja di template blog anda sudah secara otomatis muncul paginasi, jikalau memang belum, anda mampu caba cara diatas.
Demikian artikel tentang Cara Mudah Membuat Auto Paginasi pada Komentar blog, biar bermanfaat dan selamat mencoba.



0 Response to "Cara Mudah Membuat Auto Paginasi pada Komentar blog"