cara mengatasi You're about to be redirected
Setelah kau ganti domain blogspot dengan domain TLd pasti kau akan menemukan duduk perkara berikut adalah "You're about to be redirected " atau yang biasa dikenal di blogger itu error 301 terus ada pemberitahuan menyerupai berikut :This blog is not hosted by Blogger and has not been checked for spam, viruses and other forms of malware.Hal menyerupai ini dapat terjadi kalau kau belum mengisikan dns hosting nya blogger atau name server defaultnya blogger di domain yang sedang kau gunakan, Kamu mampu lihat dibawah ini.
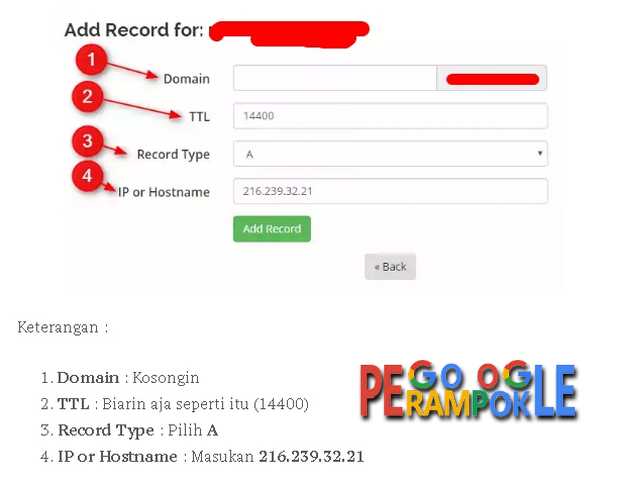
gambar diatas kalau kau sedang setting https gratis dari cloudflare untuk blogspot dan wordpress, Kalau dilihat di settingan domain nya akan jadi menyerupai gambar dibawah ini :
Silahkan kau isikan record A dengan DNS berikut ini :
216.239.32.21
216.239.34.21
216.239.36.21
216.239.38.21
Jika hal diatas sudah kau lakukan insha ALLAH kau tidak akan menemukan error 301 setelah merubah domain blogspot ke domain TLd jika masih terjadi kesalahan kau mampu menggunakan javascript dibawah ini :
Jika sebelumnya di domain blogspot kau menggunakan HTTPS dan ketika menggunakan TLD tidak atau HTTP saja biasanya juga akan terjadi error kau mampu mengatasi error redirect tersebut dengan Js ini juga :
<script type='text/javascript'>$(document).ready(function() {$("a[href^='http://']").each(function(){if(this.href.indexOf(location.hostname) == -1) {$(this).attr('target', '_blank');}});$("a[href^='https://']").eachfunction(){if(this.href.indexOf(location.hostname) == -1) {$(this).attr('target', '_blank');}});});</script>
Silahkan letakan arahan diatas sempurna diatas arahan </head> yang ada pada template blogger kalian masing masing.
cara mengatasi error 404 di blogger dan mengarahkan ke homepage atau postingan lain.
coba gunakan arahan berikut :
<b:if cond='data:blog.pageType == "error_page"'>
<div id='error-page'>
<div id='error-inner'>
<h3>Error</h3>
<div class='box-404'><div>404</div></div>
<h2>Halaman tidak ditemukan</h2>
<p>Kemungkinan halaman ini telah dihapus, atau tidak ada sama sekali.<br/></p>
<a class='error-button' expr:title='data:blog.pageTitle' href='/'>Kembali ke beranda</a>
<meta content='3;URL=/' http-equiv='refresh'/>
</div>
</div>
</b:if>
Demonya mampu kau lihat disini : https://topbloggergallery.blogspot.com/perampok
Kaprikornus otomatis kalau terjadi error 404 atau postingan tidak ditemukan ia akan eksklusif redirect ke hompage blog, Dalam waktu 3 detik itu mampu kau setting sendiri kok !
intinya script diatas akan merefresh secara otomatis dan meredirect ke homepage kau :
<meta content='3;URL=/' http-equiv='refresh'/>
cek postingan serupa yang nggak kalah keren :
Membuat blog anti ctrl + u dan klik kanan otomatis redirect kehalaman lain pada blog
Kemudian script kedua kau mampu gunakan ini :
<script> if(window.location.href == 'https://topbloggergallery.blogspot.com/tutorial-blogger/') { window.location="http://perampokgoogle.com"; } </script> Silahkan kau ganti url berwarna merah dengan link artikel yang hilang atau kehapus.
Oke mungkin segitu dulu ya tutorial blogger kali ini biar dapat kau pahami kalau ada pertanyaan silahkan isi kolom komentar disqus dibawah artikel ini ^_^



0 Response to "cara mengatasi You're about to be redirected"