cara membuat carousel ala kompi asing di blogger
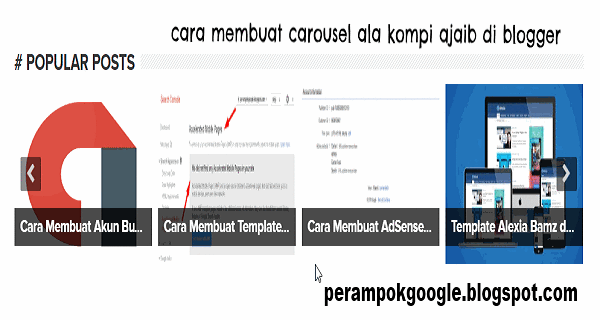
Sudah pada lihat ada perubahan pada blog ini kan ? Apanya coba ? Yaaah ada widget slider popular posts otomatis yang dikenal dengan nama carousel otomatis ini widget aku dapatkan dari kompiajaib.com kenapa aku pasang alasannya ialah memang ini widget keren banget sob.Demonya mampu dilihat disini :
Terus juga tidak mensugesti loading blog yang mampu membuat lelet atau lemot karena sudah di design khusu oleh kang adhy makanya jangan khawatir lagi ya, Karena sudah ada render javascript nya juga.
Sekarang bagaimana cara memasangnya ?
Cara pemasangan carousel di blogger :
#1. Masuk ke blogger https://www.blogger.com
#2. Pilih Template / Theme
#3. Kik Edit HTML
#4. Search atau cari arahan </body> lalu letakan arahan dibawah ini diatasnya.
<b:if cond='data:blog.pageType != "static_page"'> <script> //<![CDATA[ function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://cdn.rawgit.com/KompiAjaib/font-awesome/master/font-awesome-4.7.0/css/font-awesome.min.css"); function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/KompiAjaib/js/master/popular-slick.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload; //]]> </script> </b:if> #5. Cari arahan </head> lalu letakan arahan dibawah ini sempurna diatasnya.<b:if cond='data:blog.pageType != "static_page"'> <style type='text/css'> /*<![CDATA[*/ .slick-list,.slick-slider,.slick-track{position:relative;display:block;height:100%} .slick-loading .slick-slide,.slick-loading .slick-track{visibility:hidden} .slick-slider{box-sizing:border-box;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-touch-callout:none;-khtml-user-select:none;-ms-touch-action:pan-y;touch-action:pan-y;-webkit-tap-highlight-color:transparent} .slick-list{overflow:hidden;margin:0;padding:0} .slick-list:focus{outline:0} .slick-list.dragging{cursor:pointer;cursor:hand} .slick-slider .slick-list,.slick-slider .slick-track{-webkit-transform:translate3d(0,0,0);-moz-transform:translate3d(0,0,0);-ms-transform:translate3d(0,0,0);-o-transform:translate3d(0,0,0);transform:translate3d(0,0,0)} .slick-track{top:0;left:0} .slick-track:after,.slick-track:before{display:table;content:''} .slick-track:after{clear:both} .slick-slide{display:none;float:left;height:100%;min-height:1px} [dir=rtl] .slick-slide{float:right} .slick-slide img{display:block;width:100%;height:100%} .slick-slide.slick-loading img{display:none} .slick-slide.dragging img{pointer-events:none} .slick-initialized .slick-slide{display:block} .slick-vertical .slick-slide{display:block;height:auto;border:1px solid transparent} .slick-arrow.slick-hidden{display:none} .slick-dots,.slick-next,.slick-prev{position:absolute;display:block;padding:0} .slick-dots li button:before,.slick-next:before,.slick-prev:before{font-family:slick;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale} .slick-loading .slick-list{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCaldkjntKG4vOrDr_xjlTDslX2E1XRXvy2kLoezfVITVX56icI5WcrqwyJJcdyDV2w-vvYzyxW2wNjeuyiN92oKAzaVYTL5rz5hjQr5Fl-A2wUfp8v_3ad6kavRfoxbvW5Txt7thxxNw/s1600/ajax-loader.gif) center center no-repeat #fff} .slick-next,.slick-prev{font-size:0;line-height:0;top:50%;;height: 34px;width: 34px;border-radius: 2px;background:#000;background: rgba(0,0,0,.5);-webkit-transform:translate(0,-50%);-ms-transform:translate(0,-50%);transform:translate(0,-50%);cursor:pointer;color:transparent;border:none;outline:0;} .slick-next:focus,.slick-next:hover,.slick-prev:focus,.slick-prev:hover{color:transparent;outline:0;} .slick-next:focus:before,.slick-next:hover:before,.slick-prev:focus:before,.slick-prev:hover:before{opacity:1} .slick-next.slick-disabled:before,.slick-prev.slick-disabled:before{opacity:.25} .slick-next:before,.slick-prev:before{font-size:20px;line-height:1;opacity:.75;color:#fff} .slick-prev{left:15px;z-index:999} [dir=rtl] .slick-prev{right:-25px;left:auto} .slick-prev:before{content:'\f053';font-family: FontAwesome;} .slick-next:before,[dir=rtl] .slick-prev:before{content:'\f054';font-family: FontAwesome;} .slick-next{right:13px} [dir=rtl] .slick-next{right:auto;left:-25px} [dir=rtl] .slick-next:before{content:'\f054';font-family: FontAwesome;} .slick-dotted.slick-slider{margin-bottom:30px} .slick-dots{bottom:-25px;width:100%;margin:0;list-style:none;text-align:center} .slick-dots li{position:relative;display:inline-block;width:20px;height:20px;margin:0 5px;padding:0;cursor:pointer} .slick-dots li button{font-size:0;line-height:0;display:block;width:20px;height:20px;padding:5px;cursor:pointer;color:transparent;border:0;outline:0;background:0 0} .slick-dots li button:focus,.slick-dots li button:hover{outline:0} .slick-dots li button:focus:before,.slick-dots li button:hover:before{opacity:1} .slick-dots li button:before{font-size:6px;line-height:20px;position:absolute;top:0;left:0;width:20px;height:20px;content:'•';text-align:center;opacity:.25;color:#000} .slick-dots li.slick-active button:before{opacity:.75;color:#000} .carousel{margin:0!important} #PopularPosts2.PopularPosts{background:#fff;padding:10px;margin:0;} #PopularPosts2.PopularPosts .widget-content{height:180px;overflow:hidden;} #PopularPosts2.PopularPosts a,#PopularPosts1.PopularPosts .popular_content img{width:100%!important} #PopularPosts2.PopularPosts h2{position:relative;color:#333;font-weight:700;overflow:hidden;margin:0 2px 10px 5px;text-transform:uppercase;} #PopularPosts2.PopularPosts h2 div{padding:0 10px 0 0;display:inline;float:left;} #PopularPosts2.PopularPosts h2:after{content:'';display:inline-block;float:left;position:absolute;top:0;height:15px;margin:2px 0 0 0;width:100%;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtRjO-_UkK6Ml9PFNWgAMLPGBMRBFqjnl0CElbpUfgVKuPzQPU-zNmBwVr69a4mdyMeZ0-cTfYKEmyZpvkBE1_oA6UP-o9B8k9qdAFGtVXrZHzofK7O7iUlUueAEu2LDdNWDkjblb2SzUy/s1600/repeat-bg.png);opacity:.9;} #PopularPosts2.PopularPosts a h3{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;display:block;background:rgba(0,0,0,.7);color:#fff;padding:8px 10px;position:absolute;bottom:0;left:0;right:0;} .popular_content{position:relative;margin:0 5px} @media screen and (max-width:414px){ #PopularPosts2.PopularPosts .widget-content{height:220px;} } @media screen and (max-width:375px){ #PopularPosts2.PopularPosts .widget-content{height:200px;} } @media screen and (max-width:360px){ #PopularPosts2.PopularPosts .widget-content{height:190px;} } @media screen and (max-width:320px){ #PopularPosts2.PopularPosts .widget-content{height:180px;} } /*]]>*/ </style> </b:if> #6. Oke sekarang tinggal kau pasang arahan dibawah ini ditempat yang kau sukai atau silahkan cari arahan </footer> dan letakan arahan dibawah ini sempurna diatasnya.
<b:if cond='data:blog.pageType != "static_page"'> <b:section class='carousel' id='carousel' preferred='yes'> <b:widget id='PopularPosts2' locked='false' title='Hot Wallpaper' type='PopularPosts' version='1' visible='true'> <b:includable id='main'> <b:if cond='data:title != ""'><h2><div><data:title/></div></h2></b:if> <div class='widget-content popular-posts'> <div class='slider slider-nav autoplay'> <b:loop values='data:posts' var='post'> <b:if cond='!data:showThumbnails'> <div><b:if cond='!data:showSnippets'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <h3><a expr:href='data:post.href'><data:post.title/></a></h3> <p><data:post.snippet/></p> </b:if></div> <b:else/> <!-- (3) Show only thumbnails or (4) Snippets and thumbnails. --> <div class='popular_content'><b:if cond='data:post.featuredImage.isResizable or data:post.thumbnail'> <a expr:href='data:post.href' expr:title='data:post.title' target='_blank'> <b:with value='data:post.featuredImage.isResizable ? resizeImage(data:post.featuredImage, 280) : data:post.thumbnail' var='image'> <img expr:alt='data:post.title' expr:data-lazy='data:image' height='180' width='280'/> </b:with><h3><data:post.title/></h3> </a> </b:if></div> </b:if> </b:loop> </div> </div> </b:includable> </b:widget> </b:section> </b:if>
Oke siip tamat save template sahabat dan lihat jadinya terimakasih.


0 Response to "cara membuat carousel ala kompi ajaib di blogger"