cara gampang membuat recent post keren blogger
Assalamualaikum selamat sore menjelang malam sahabat yang baik hatinya dan rajin menabung, Bicara mengenai blogger tak lengkap kiranya kalau kita tidak mempelajari wacana widget yang ada pada blogger.Ya hari ini aku mau menyebarkan artikel mengenai bagaimana cara membuat widget recent post keren untuk blogger dijamin gampang dan mudah untuk dipraktekan pada blog sahabat masing masing, Kaprikornus tetap stay disini ya jangan kemana mana hehehehe.
Ada beberapa style recent post yang mampu kau pilih untuk diterapin pada blog masing masing diantaranya :
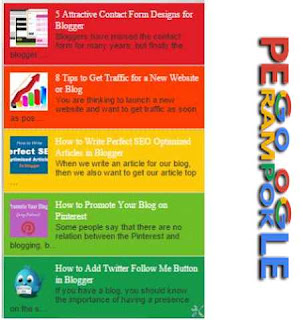
#1. Widget recent post style pertama
Cara pemasangan widget diatas yaitu sebagai berikut :
- Silahkan masuk ke blogger masing masing
- Pilih menu layout >> Add a Gadget >> HTML/ Javascript lalu pastekan instruksi dibawah ini.
<style scoped="scoped"> #ptb-repost { font:normal normal 11px/normal Arial; color:#333; margin:0 auto; padding:0; min-height:100px; background:transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2QkzhJH5m33hMDA5sNr9zTPUe4m-6iJgcn2SONaYl_F-SQQqxYEOPT-lAMKCdFrgR566UrMKmA3IRQHqhHbcfRhgrGRcSG6Y5ywkpJ3u-f_12-wMjP09y5MBeI5-IxnhjNZ7KNVv3doY/s1600/loading.gif') no-repeat 50% 50%; } #ptb-repost li { list-style:none; margin:0; padding:8px; background-color:white; border-bottom:1px solid #ddd; } #ptb-repost li a img:hover { -webkit-transform: scale(1.1, 1.1); -moz-transform: scale(1.1, 1.1); -ms-transform: scale(1.1, 1.1); -o-transform: scale(1.1, 1.1); transform: scale(1.1, 1.1);opacity: 0.5; } #ptb-repost li a img { float:left; margin:0 10px 0 0; padding:0; border:none; background:none; outline:none; } #ptb-repost li a.title { font:normal normal 12px/normal Oswald; display:block; text-decoration:none; color:#fdfdfd; } #ptb-repost li a.title:hover { text-decoration:none; color:#ffffff; } #ptb-repost li:nth-child(1) {background-color:#E11E28;margin-right:0%} #ptb-repost li:nth-child(2) {background-color:#FD3C03;margin-right:0%} #ptb-repost li:nth-child(3) {background-color:#FECB09;margin-right:0%} #ptb-repost li:nth-child(4) {background-color:#6EBE27;margin-right:0%} #ptb-repost li:nth-child(5) {background-color:#149A48;margin-right:0%} #ptb-repost li:nth-child(6) {background-color:#5BBFF1;margin-right:0%} #ptb-repost ul li:nth-child(7) {background-color:#61469C;margin-right:0%} #ptb-repost ul li:nth-child(8) {background-color:#863E86;margin-right:0%} #ptb-repost li:nth-child(9) {background-color:#863E62;margin-right:0%} #ptb-repost li:nth-child(10) {background-color:#815540;margin-right:00%} </style> <ul id="ptb-repost"></ul> <script> //<![CDATA[ var rp_homePage = "http://www.urlblogkamu.com/", rp_numPosts = 5, rp_thumbWidth = 50, rp_numChars = 80, rp_sortByLabel = false, rp_noImage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz7ypv3JwdrZOTmNzsDTQFRbwhBkvcUNbCQIMAjitvhi4QK0oZdVJj2qH-BYOnXDn2oo0eoNDojnYx_VPo4v8xurQHYxtUJ7lhllkAbrSU2Nu6-rb1M21JUoZ4PM6kUiVcIRYGC4oXwUs/s1600/minismallest-img.png", rp_newTabLink = false, rp_loadTimer = "onload"; //]]> </script> <script src='https://mas-aldi.googlecode.com/svn/trunk/js/rp-warna-warni.js' type='text/JavaScript'></script> #2. Widget recent post style ke dua
Cara pemasangan widget diatas yaitu sebagai berikut :
- Silahkan masuk ke blogger masing masing
- Pilih menu layout >> Add a Gadget >> HTML/ Javascript lalu pastekan instruksi dibawah ini.
<style> /*Recent Post By tag*/ img.rct-thumb{float:left;margin-right:10px;height:72px;width:72px;} .recent-by-tag{width:100%;margin:0;padding:0} ul.recent-by-tag li{padding:10px 0;margin-bottom:0;border-bottom:1px solid #ddd} .recent-by-tag li{font-size:13px;list-style:none;padding-left:0;margin:0;padding:0;overflow:hidden} .recent-by-tag a{font-family:'Oswald',sans-serif;font-size:16px;font-weight:normal;margin:0;} .recent-by-tag strong{padding-left:0} span.showdates{font-size:16px;margin:10px 0 0} </style> <script type='text/javascript'> var numposts = 5; var showpostthumbnails = true; var showpostdate = true;</script> <script type='text/javascript'> //<![CDATA[ // Recent Post By Tag // Recent Post By Tag For Blogger by Kang Mousir // http://gplus.to/mousir - http://kang-mousir.blogspot.com function rcentbytag(e){document.write('<ul class="recent-by-tag">');for(var t=0;t<numposts;t++){var n=e.feed.entry[t];var r=n.title.$t;var i;if(t==e.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if(n.link[o].rel=="replies"&&n.link[o].type=="text/html"){var u=n.link[o].title;var f=n.link[o].href}if(n.link[o].rel=="alternate"){i=n.link[o].href;break}}var l;try{l=n.media$thumbnail.url}catch(h){s=n.content.$t;a=s.indexOf("<img");b=s.indexOf('src="',a);c=s.indexOf('"',b+5);d=s.substr(b+5,c-b-5);if(a!=-1&&b!=-1&&c!=-1&&d!=""){l=d}else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl_Vkm1_2mpV1UtMoADTOIePRFo0biLCdKpP-UfyqmlypWD79d4ErlZfJNIt9lX3wejabHDEoCqVHATUIMQ5Bd-swvJTyEZgFIyJWdSJA3lN1Hp_GXB8SEI2Mrk9pKc8XzvEwjOjWHx4nv/s70-c/KM+Icon.png"}var p=n.published.$t;var v=p.substring(0,4);var m=p.substring(5,7);var g=p.substring(8,10);var y=new Array;y[1]="Januari";y[2]="Februari";y[3]="Maret";y[4]="April";y[5]="Mei";y[6]="Juni";y[7]="Juli";y[8]="Agustus";y[9]="September";y[10]="Oktober";y[11]="November";y[12]="Desember";document.write('<li class="clear">');if(showpostthumbnails==true)document.write('<a href="'+i+'" target ="_blank" title="'+r+'"><img class="rct-thumb" alt="'+r+'" src="'+l+'"/></a>');document.write('<strong><a href="'+i+'" target ="_blank" title="'+r+'" rel="nofollow">'+r+'</a></strong>');document.write('<br>');var x="";var T=0;if(showpostdate==true){x='<span class="showdates">'+x+g+" "+y[parseInt(m,10)]+" "+v+"</span>";T=1}document.write(x);document.write("</li>");if(t!=numposts-1)document.write("")}document.write("</ul>")} //]]> </script> <script> document.write("<script src=\"http://www.ganti dengan url blog kamu.com/feeds/posts/default/-/Widget?orderby=updated&alt=json-in-script&callback=rcentbytag\"><\/script>"); </script> #3.Widget recent post style ketiga
Cara pemasangan widget diatas yaitu sebagai berikut :
- Silahkan masuk ke blogger masing masing
- Pilih menu layout >> Add a Gadget >> HTML/ Javascript lalu pastekan instruksi dibawah ini.
<style> /* CSS Recent Post Gallery */ .recent-gallery {padding:0;clear:both;} .recent-gallery:after {content:"";display:table;clear:both;} .recent-gallery .gallerytem{display:inline-block;position:relative;margin:6px 0;overflow:hidden;} .recent-gallery .gallerytem a{position:relative;float:left;margin:0 6px;text-decoration:none} .recent-gallery .gallerytem .ptitle{background:rgba(0,0,0,.7);display:block;clear:left;font-size:10px;line-height:1.3em;position:absolute;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;padding:5px;word-wrap:break-word;overflow:hidden;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s} .recent-gallery .gallerytem:hover .ptitle{visibility:visible;opacity:1} .recent-gallery a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s} .recent-gallery a:hover img {border-color:#bbb;} </style> <script type='text/javascript'> //<![CDATA[ // Recent Post Gallery function arlinagrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-gallery">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+arlina_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+arlina_thumbs+'" height="'+arlina_thumbs+'"/>',p=arlina_title?'<span class="ptitle">'+r+"</span>":"",g='<a rel="nofollow" rel="noreferrer"href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="gallerytem">',g,"</div>")}e.push("</div>"),document.write(e.join(""))} //]]> </script> <script> var arlina_thumbs = 72; var arlina_title = true; </script> <script src="/feeds/posts/summary?max-results=9&alt=json-in-script&callback=arlinagrid"></script> #4. Widget recent post style ke empat
Cara pemasangan widget diatas yaitu sebagai berikut :
- Silahkan masuk ke blogger masing masing
- Pilih menu layout >> Add a Gadget >> HTML/ Javascript lalu pastekan instruksi dibawah ini.
<script src="http://s.codepen.io/assets/libs/modernizr.js" type="text/javascript"></script> <script type="text/javascript" src="https://arlina-design.googlecode.com/svn/slider-post.js"></script> <div id="featuredpost"></div> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script type='text/javascript'> //<![CDATA[ $(document).ready(function () { FeaturedPost({ blogURL:"http://www.urlblogkamu.com/", MaxPost:8, idcontaint:"#featuredpost", ImageSize:500, interval:10000, autoplay:true, tagName:false }); }); //]]> </script> <style> /* CSS Slider Recent Post */ #slides *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} #slides ul,#slides li{padding:0;margin:0;list-style:none;position:relative} #slides ul{height:320px} #slides li{width:50%;height:100%;position:absolute;display:none} #slides li:nth-child(1), #slides li:nth-child(2), #slides li:nth-child(3), #slides li:nth-child(4), #slides li:nth-child(5){display:block} #slides li:nth-child(1){left:0;top:0} #slides li:nth-child(2){left:50%;width:25%;height:50%} #slides li:nth-child(3){left:75%;width:25%;height:50%} #slides li:nth-child(4){left:50%;top:50%;width:25%;height:50%} #slides li:nth-child(5){left:75%;top:50%;width:25%;height:50%} #slides li:nth-child(1) h4 {overflow:hidden;font-size:25px;bottom:0;color:#fafafa;width:100%; padding:10px 10px 10px 90px;text-align:left;text-transform:uppercase;background:rgba(0,0,0,0.3); height:90px;font-family:'Oswald';text-shadow:2px 2px 0 rgba(0,0,0,0.2);line-height:32px;left:0;} #slides li:nth-child(1) .label_text {font-size:30px;display:block;bottom:10px;left:10px; padding:0;font-family:'Oswald';box-shadow:5px 3px 0 rgba(0,0,0,0.2);} #slides li:nth-child(1) span.dd {display:block;font-size:30px;padding:12px 15px; background:#ff6553;margin:0;} #slides li:nth-child(1) span.dm {display:block;font-size:14px;background:#333;color:#fff; padding:5px 21px;text-transform:uppercase;margin:0;} #slides li:nth-child(1) span.dy, #slides li:nth-child(1) span.autname{display:none;} #slides a{display:block;width:100%;height:100%;overflow:hidden} #slides img{display:block;width:100%;height:auto;border:0;padding:0;background-color:#333;-moz-transform:scale(1.0) rotate(0);-webkit-transform:scale(1.0) rotate(0);-ms-transform:scale(1.0) rotate(0);transform:scale(1.0) rotate(0);transition:all 0.6s linear;} #slides li a:hover img {-moz-transform:scale(1.1) rotate(1deg);-webkit-transform:scale(1.1) rotate(1deg);-ms-transform:scale(1.1) rotate(1deg);transform:scale(1.1) rotate(1deg);transition:all 0.3s linear;} #slides .overlayx{width:100%;height:100%;position:absolute;z-index:2;background-image:url(http://2.bp.blogspot.com/-0haO2Mfkjjk/VDgZww2tfEI/AAAAAAAAHAk/zhu3INYSkHA/s1600/fade.png);background-position:50% 40%;background-repeat:repeat-x;} #slides h4{position:absolute;bottom:40px;margin:0;font-size:13px;font-family:'Oswald'; left:10px;padding:5px 10px;color:#f9f9f9;z-index:3;line-height:20px;font-weight:normal; background:rgba(41,41,41,0.7);text-align:left;text-transform:uppercase;margin-right:10px;} #slides .label_text{font-size:12px;color:#fff;bottom:10px;z-index:3;left:10px; position:absolute;background:rgba(255,101,83,0.8);padding:3px 6px;font-family:'Oswald'; text-transform:uppercase;} #slides li:nth-child(2) .autname,#slides li:nth-child(3) .autname,#slides li:nth-child(4) .autname,#slides li:nth-child(5) .autname{display:none;} #slides .overlayx,#slides li{transition:all .4s ease-in-out} #slides li:nth-child(1) .overlayx{display:none;} #slides li:hover .overlayx{opacity:0.1} @media only screen and (max-width:800px){ #slides li:nth-child(1) h4 {font-size:18px;line-height:24px;}} @media only screen and (max-width:600px){ #slides ul{height:600px} #slides li:nth-child(1){width:100%;height:50%} #slides li:nth-child(2){top:50%;height:25%;left:0;width:50%} #slides li:nth-child(3){left:50%;top:50%;width:50%;height:25%} #slides li:nth-child(4){left:0;top:75%;height:25%;width:100%} #slides li:nth-child(5){display:none;}} @media only screen and (max-width:480px){ #slides li:nth-child(1) h4 {font-size:13px;line-height:16px;}} </style> <div id="wrapper"> <div id="featuredpost"></div> </div> Cara pemasangan widget diatas yaitu sebagai berikut :
- Silahkan masuk ke blogger masing masing
- Pilih menu layout >> Add a Gadget >> HTML/ Javascript lalu pastekan instruksi dibawah ini.
<script type='text/javascript'> var numfeed = 4; var startfeed = 0; var urlblog = "http://www.urlblogkamu.com/"; var charac = 50; var urlprevious, urlnext; function cyberghost(ghost, banget) { var showfeed = ghost.split("<"); for (var i = 0; i < showfeed.length; i++) { if (showfeed[i].indexOf(">") != -1) { showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">") + 1, showfeed[i].length); } } showfeed = showfeed.join(""); showfeed = showfeed.substring(0, banget - 1); return showfeed; } function showterbaru(json) { var entry, posttitle, posturl, postimg, postcontent; var showblogfeed = ""; urlprevious = ""; urlnext = ""; for (var k = 0; k < json.feed.link.length; k++) { if (json.feed.link[k].rel == 'previous') { urlprevious = json.feed.link[k].href; } if (json.feed.link[k].rel == 'next') { urlnext = json.feed.link[k].href; } } for (var i = 0; i < numfeed; i++) { if (i == json.feed.entry.length) { break; } entry = json.feed.entry[i]; posttitle = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { posturl = entry.link[k].href; break; } } if ("content" in entry) { postcontent = entry.content.$t; } else if ("summary" in entry) { postcontent = entry.summary.$t; } else { postcontent = ""; } if ("media$thumbnail" in entry) { postimg = entry.media$thumbnail.url; } else { postimg = "http://1.bp.blogspot.com/-eiX9aalicz8/VWEORfDN71I/AAAAAAAAHdg/vfHyEfYKBh0/s1600/no_image.gif"; } showblogfeed += "<div class='cg-elemen'>"; showblogfeed += "<a rel="nofollow" rel="noreferrer"=href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>"; showblogfeed += "<h6><a rel="nofollow" rel="noreferrer"href='" + posturl + "'>" + posttitle + "</a></h6>"; showblogfeed += "<p>" + cyberghost(postcontent, charac) + "...</p>"; showblogfeed += "</div>"; } document.getElementById("terbaru").innerHTML = showblogfeed; showblogfeed = ""; if (urlprevious) { showblogfeed += "<a rel="nofollow" rel="noreferrer"href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>"; } else { showblogfeed += "<span class='noactived previous'>◄ Previous</span>"; } if (urlnext) { showblogfeed += "<a rel="nofollow" rel="noreferrer"href='javascript:navigasifeed(1);' class='next'>Next ►</a>"; } else { showblogfeed += "<span class='noactived next'>Next ►</span>"; } showblogfeed += "<a rel="nofollow" rel="noreferrer"href='javascript:navigasifeed(0);' class='home'>Home</a>"; document.getElementById("cg-navigasifeed").innerHTML = showblogfeed; } function navigasifeed(url) { var p, parameter; if (url == -1) { p = urlprevious.indexOf("?"); parameter = urlprevious.substring(p); } else if (url == 1) { p = urlnext.indexOf("?"); parameter = urlnext.substring(p); } else { parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script" } parameter += "&callback=showterbaru"; incluirscript(parameter); } function incluirscript(parameter) { if (startfeed == 1) { removerscript(); } document.getElementById("terbaru").innerHTML = "<div id='cg-loading'></div>"; document.getElementById("cg-navigasifeed").innerHTML = ""; var archievefeed = urlblog + "/feeds/posts/default" + parameter; var terbaru = document.createElement('script'); terbaru.setAttribute('type', 'text/javascript'); terbaru.setAttribute('src', archievefeed); terbaru.setAttribute('id', 'MASLABEL'); document.getElementsByTagName('head')[0].appendChild(terbaru); startfeed = 1; } function removerscript() { var elemen = document.getElementById("MASLABEL"); var parent = elemen.parentNode; parent.removeChild(elemen); } onload = function() { navigasifeed(0); } </script> <style> /*Recent Post Navigation*/ a, a:visited { color: #555; outline: none; text-decoration: none; } a:hover, a:focus, a:visited:hover { color: #22a1c4; text-decoration: none; } .terbaru-container { background: #fff; width: 320px; margin: 20px auto; padding: 15px; border: 1px solid #ccc; } #cg-terbaru { border: 1px solid #585858; width: 100%; margin: 0 auto; } #terbaru { margin: 0px; } .cg-elemen { margin: 5px 0; padding: 5px; height: 79px; background: #FFF url("http://smruthycollege.com/images/shadow2.png") no-repeat scroll center bottom; overflow: hidden; padding-bottom: 20px; } .cg-elemen img { padding: 0; float: left; height: 70px; margin-right: 15px; width: 70px; } .cg-elemen h6, .cg-elemen h6 a { font-size: 14px!important; font-weight: 500; margin: 0; color: #222; font-family:'Oswald'; line-height: 18px; text-transform: uppercase; text-aligaln:'center'; } .cg-elemen p { font-size: 12px; font-family: 'Oswald'; text-align: left; color: #555; line-height: normal; margin: 5px 0; } #cg-loading { color: #888; font-family: inherit; font-size: 100px; letter-spacing: -10px; text-align: center; text-shadow: -5px 0 1px #444; background: #fff url(http://4.bp.blogspot.com/-jSUS8v5kwpQ/U8Z_6Ufr-PI/AAAAAAAAEYY/o4cQPKvt8vQ/s1600/loading.gif) no-repeat 50% 50%; height: 470px; } #cg-navigasifeed { color: #bbb; font-family: Oswald; font-size: 12px; text-align: center; margin: 0px; } #cg-navigasifeed a { color: #141414!important; font-family: inherit!important; font-size: 12px!important; font-weight: 400!important; display: block; padding: 5px 10px; } #cg-navigasifeed span { padding: 5px 10px; } #cg-navigasifeed .next { float: right; } #cg-navigasifeed .previous { float: left; } #cg-navigasifeed .home { text-align: center; } #cg-navigasifeed a:hover, #cg-navigasifeed span.noactived { color: transparant!important; } @media screen and (max-width:700px) { .terbaru-container, #terbaru, #cg-navigasifeed { width:auto; } } @media screen and (max-width:300px) { .cg-elemen img { display:none; } } Lanjut, Sekarang Tinggal Memasukan Javascriptnya. Cari </style> <div class="terbaru-container"> <div id="terbaru"></div> <div id="cg-navigasifeed"></div> </div> Sekian dan terima donasi apa aja hehehhee bye see u next time broh !






0 Response to "cara gampang membuat recent post keren blogger"