Anchor Text ialah teks goresan pena yang di dalamnya terdapat script link. Mudahnya, bahwa anchor text merupakan link yang disematkan ke dalam teks tulisan. Dalam bahasa SEO, anchor text menjadi senjata utama untuk menanamkan link di dalam postingan untuk memperkuat link building.
Keberadaan anchor text ini tidak sanggup dianggap enteng. Sebab, melaluinya, bermacam-macam kata kunci sanggup disematkan dengan besar lengan berkuasa dalam bungkusan link. Bagi mesin google, hal ini sangat memudahkan untuk merayapinya. Sedangkan bagi pengunjung, kehadiran anchor text memudahkannya untuk tetap terus mengakses konten blog yang berkaitan. Jika demikian, nilai bounce rate blog tentu makin menurun. Inilah mengapa, anchor text sangat dibutuhkan.
Artikel pilihan Cara Membuat Semua Eksternal Link di Blog Terbuka pada New Tab Window.
Lalu ada pertanyaan muncul. Kenapa ketika menciptakan link berupa anchor text ini warnanya sama dengan warna orisinil dalam postingan? Sehingga berdampak pada pengunjung yang kesulitan membedakan mana teks orisinil dan mana teks yang berisi link.
Untuk itu, mari kita sama-sama mencar ilmu mengatur semoga anchor text warnanya berbeda. Berikut ulasannya.
Cara merubah warna link anchor text
1. Masuk dasboard blogger.
2. Menuju ke sajian Template, kemudian Edit HTML.
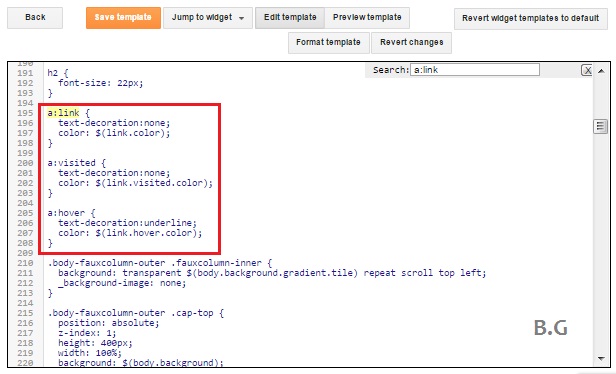
3. Cari isyarat menyerupai gambar berikut:
4. Ganti isyarat yang ada di dalam kotak merah dengan isyarat berikut ini:
a:link { color:#0000FF; text-decoration:none; }
a:hover { color:#FE2E2E; text-decoration:underline; }
a:visited { color:#FFFF00; text-decoration:underline; }
Artikel terkait Berikut Cara Memasang Aneka Kode Warna HTML di Blog.
Keterangan:
a:link, ialah efek warna statis, artinya warna akan terlihat menyerupai di awal seblum tersentuh mouse.
a:hover, ialah efek warna dinamis yang akan terlihat ketika anchor text tersentuh mouse.
a:visited, ialah efek warna yang menandai bahwa link sudah pernah diklik pada komputer device yang sama.
color, ialah isyarat untuk menampilkan warna.
text-decoration:none, untuk menghilangkan efek garis bawah text link (none).
text-decoration:underline, untuk menunjukkan efek garis bawah.text link (underline).
Pada pola di atas berarti warna statis anchor text ialah biru tanpa garis bawah. Lalu sehabis tersentuh mouse, link akan menjadi berwarna merah. Lalu sehabis diklik, link akan bermetamorfosis kuning. Jika sudah sesuai dengan yang diinginkan, akhiri dengan Save Template.
Bagaimana, gampang bukan? Jika ada yang masih kesulitan, silakan diskusikan dalam kolom komentar.
Artikel menarik Upload Gambar Blog Makin Praktis Melalui Picasa Web.
Demikian cara merubah warna anchor text semoga tampak berbeda pada postingan. Semoga bermanfaat dan selamat mencoba.


0 Response to "Cara Merubah Warna Link Anchor Text Supaya Tampak Berbeda Pada Postingan"