cara membuat theme wordpress sendiri terbaru
Bagaimana cara membuat theme wordpress sendiri ? hmmm pasti banyak ne yang bertanya ihwal hal ini, Sebenarnya aneka macam blog yang menyajikan tutorial membuat theme wordpress sendiri baik berupa video atau artikel biasa.Tapi kebanyakan masih pada resah ya, Hari ini aku ingin mencoba menjelaskan sedikit deh cara mudah nya membuat theme wp sendiri, Terus pantengin postingan pagi ini ya sobat.
Panduan membuat theme wordpress lengkap
Cara membuat theme wordpress di xampp atau localhost
#1 . Silahkan teman unduh dulu xampp nya disini : Xampp download pilih sesuai os yang kau pakai.#2. Unduh platform wordpress nya disini : Download wordpress
#3. Setelah kau unduh semua file diatas pribadi di install deh Xampp nya.
#4. Buka directory windows kau : C:\xampp\htdocs >> extract file wordpress nya kedalam folder htdocs
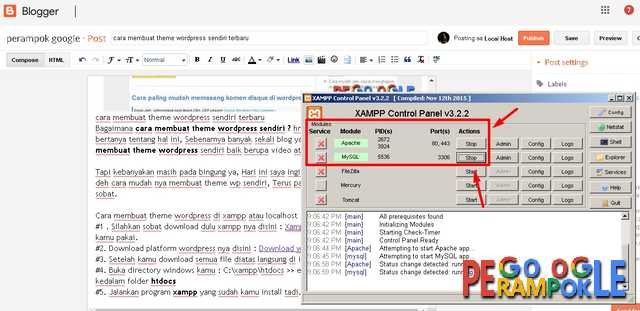
#5. Jalankan jadwal xampp yang sudah kau install tadi.
Klik start pada module Apache dan MySQL yang ada pada control panel XAMPP.
#6. Silahkan install terlebih dahulu wordpress nya, Jangan lupa untuk membuat database nya.
install wordpress >> buka browser kau lalu masukan ini ke kolom search : http://localhost/dashboard/wordpress/
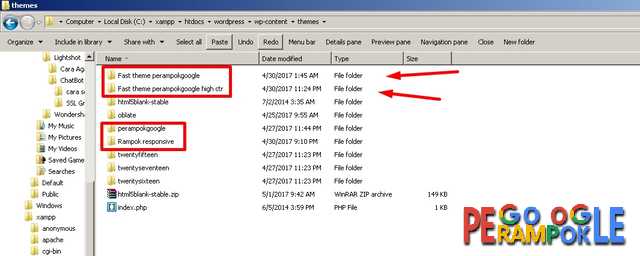
Silahkan isikan semua data yang diperlukan, Setelah wordpress ter install di xampp atau localhost sekarang tinggal teman buka directory ini : C:\xampp\htdocs\wordpress\wp-content\themes >> Buatlah folder dengan nama theme kau sendiri pola :
#7. Silahkan copy beberapa isyarat php dibawah ini yang terdiri dari :
1 – Header.php
2 – index.php
3 – sidebar.php
4 – footer.php
5 – single.php
6 – comments.php
7 – functions.php
8 – style.css
Kerangka theme wordpress lengkap
a. Kita lihat dulu untuk bab header.php
<!DOCTYPE html> <html class="no-js" <?php language_attributes(); ?>> <head itemscope itemtype="http://schema.org/WebSite"> <meta charset="<?php bloginfo('charset') ?>" /> <!-- Always force latest IE rendering engine (even in intranet) & Chrome Frame --> <!--[if IE ]> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <![endif]--> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title><?php wp_title('-', true, 'right'); bloginfo() ?></title> <!-- Stylesheets --> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"> <!-- RSS & Atom --> <link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name') ?> - RSS" href="<?php bloginfo('rss2_url') ?>" /> <link rel="alternate" type="application/atom+xml" title="<?php bloginfo('name') ?> - Atom" href="<?php bloginfo('atom_url') ?>" /> </head> <?php if (is_single()) { ?> <style type='text/css'> .related-posts{line-height:1.3em;margin-right:-20px} .related-posts h2{display:block;font-size:18px;font-weight:600;margin-bottom:10px;padding:0;} .related-posts a{font-size:16px;font-weight:400;color:#555!important} .related-posts li{display:block;float:left;list-style: none;width:50%;height:200px!important;overflow:hidden;height:auto;padding:0 20px 0 0;margin-bottom:10px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} .related-posts .relatedthumb{padding:0;margin:0;height:130px} .related-posts .relatedthumb img{width:100%;max-width:auto;height:100%;transition:all 400ms ease-in-out} .related-posts .relatedthumb img:hover{opacity:.7} .related-posts li:hover a{color:#e8554e!important} @media screen and (max-width:375px){.related-posts li{width:100%;} } #share-this h4{position:relative;overflow:hidden;padding:0;margin:10px 0 0;letter-spacing:1px;font-size:120%;font-weight:700;padding:4px 8px;text-align:center;text-transform:uppercase;transition:all 0.5s ease-out}#share-this h4:before,#share-this h4:after{position:absolute;top:51%;overflow:hidden;width:50%;height:1px;content:'\a0';background-color:#ddd}#share-this h4:before{margin-left:-50%;text-align:right;}#share-this h4 span{position:relative;display:inline-block;padding:4px 10px 5px;margin:0 auto;} #share-this{overflow:hidden;margin:10px auto;padding:0;text-align:center;line-height:1.4em}#share-this a{display:inline-block;color:#fff;padding:10px 14px;text-align:center;margin:0 3px 3px;font-size:12px}#share-this a.this-fb{background:#395796;}#share-this a.this-tw{background:#4cb0ea;}#share-this a.this-gp{background:#de3425}#share-this a.this-fb:hover,#share-this a.this-tw:hover,#share-this a.this-gp:hover {opacity:.9}#share-this i {margin-right:12px} .this-fb i,.this-tw i,.this-gp i{background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADiCAYAAAALb4jOAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAgY0hSTQAAeiUAAICDAAD5/wAAgOkAAHUwAADqYAAAOpgAABdvkl/FRgAAEO5JREFUeNrsnXuQVNWdxz+ne5gZBhxgEIKIQFbFKOsLH4UE0ETUSqy41q7WqsFoFCsGliBJOZpdF8tIsu5sjNHd+IiiMdFY2aiJa8rS1SgKGmOyiqIoBpU4yGtGmEdPT08/7m//uOdO7rTD2AMGema+n6pb9/bpc7vuvfP79HlOH2dmDDSuueaa7uOamhra29tnjxkz5sxkMjkOCPL5/M5sNvtSKpV6obKycksymaS9vZ3q6moAstls9fDhw0/bb7/9Tq+srBydz+db29raVubz+UeCIMg550gkEgAsX74cMXSpGODX74AlRx999MIpU6YcWlFRgZmRz+fp6Oho2rx587oNGzbcA9wbO+eEqVOnLpo6deoZ+++//4REIoGZ0dzcfO7atWvntbS0XAdsUWiIAStI9O1eXV29aMaMGctHjx49IpfLkcvlut8fNWrUuDFjxpxcW1t71KuvvnoQcAPwpWnTpn33sMMOO9zMyGazBEFAIpGgrq5u/JFHHvm1tWvXjm1tbf0nYJvCQwzkEmTuuHHjvlNVVTXiww8/pFAohEWKc0RVpMrKSsaOHTtm+vTp325sbDxiwoQJp0ycOPGAzs5OMplM9zlmRiKRoKqqikMOOeSc9evXv59Op5cBHQoRCVLMKcBMYCvwNrDOOddS6gfupTbNyFGjRi0dO3bsmLa2tu4Aj7cdgiAgk8nQ1dVFXV1dzQEHHHB+Lpejs7Ozh0wR+XyefD7P8OHDmTRp0uUbN258IZfLPaQQkSDFfAGoj73eamZPA/c65/63LBoezn2mpqZmHkAulyNqRyQSCYIg6C5FnHOYGZlMhnw+T6FQIAiCbpEjUSKhgiAgn89TE7KgtbX1ef9FIYYoiRLyTAAuAJ4ws2fMbHYZXPeBzrmRUdBH3/65XK5bhCg9kiKbzX4kPZKk+JwgCBgxYsTJFRUVxyhEVIIU8wDQCHwamAGcCNTEql+rzOw7wHXOuWAfXffI6Ns+qtIlk8keVax4eyRe7YuOo5IkCALMrLsEiUqiZDI53Dl3NPC4wkSCxINqDbAmFlBTgfOAxcBEn7wMmGZmFznnsvvgulNRqREFdHxvZj2qWb21kyJRohImLklMqlEKEVWxioPneDObb2YzzWykc26jc+4G4FjgrljW84B7zSyxty/azLZ1dXWls9lsd/UqCu74Fomwqy2SIwiCHlWsXC5HNpvFzNSLJUE+wj8CPwN+B7xhZjeZ2VTn3Hbn3GXAkiJJrt0HjfQN2Wx2bSRGFNzR1pcovYlU3P4IgoBcLlcws3cUIhKkLyYDVwCvmNkCH5y3FEmyzMxm7uXr3pnL5R6PxjLigV68j0vTm0jF+6hBn8lkXjaz3ytEJEgxjwI/BFbH0kYDd5rZspgkP4m9f+NermoVzOz+dDq9tS8pdlViFJccxe2QVCqV6erquhV4TyEiQYqrL88555Y65+YAJxT14lxnZpf44yuB7f54FvD5vXzt72Sz2eWZTMaixnkU+MUN8XjvVXFDPRIl6v3q6OggnU7/yMx+ORAncoq9WMVyzv0ROBO4NZZ8s5lNds41AzfF0i/by9cemNk9HR0dKzKZDMlksscour/+7q7faIv3bEU9VpWVlTjnSKVS2fb29lvM7Ho0zUTsShAzm21m9WY2y491LAae9m+PBL7lj+8Dom7eeWY2ei9ffzqfz1/V0tLyvfb29pRzjqqqql7HQiI5ety8n39lZrS0tDS2trZeaWZXAa0KDdGrIGY2F1gF/DvhoOBsL8m34r1Xvgt4E/CST6sDjtgH97CjUCgsa21tXdDU1LS6s7OTyspKKioqukuSYikgHFisrq6ms7OTbdu2Pdna2noRcAuQUViIvkqQM4reP81/E68BXvTp44Gj/PFLsfyf2Uf3UQB+kUqlLtqyZcv1O3fuTCeTSYYNG/aRtkgQBFRUVOCco7m5Ob1t27blHR0dlwLPKBxEKYI8Ea/nA0/GXq+JHUelxQextIP38f28WygUljc1NX2lsbHxT/l8vrskieZbJZNJCoUCmzdvfmf79u3z8/n8csKpNUJ8hN6mmjxnZnMIe6ZWO+deiL39ANDsj1/z+5VA9H+p5fAtnAUeam1t3ZDL5W6cNGnSqdXV1XR1dTFs2DAKhQKbNm1a3d7evtR3QghRuiBektX0HAfplgd4rijtZeDlWBumXO7t1XQ6fX5jY+P3DzzwwK9UV1eTzWbZunXrw6lUagmwSX9+sVuCDCKaMpnMos2bNzfX1tZekUql7kun00uBHfrTCwkSkurq6vqXpqam3wLPoy5c0Q9ccZWot+nh/UGjz2IwkdAjEEKCCCFBhJAgQkgQISSIEBJECAkihAQRQoIIISSIEBJECAkihAQRQoIIIUGEkCBCSBAhJIgQEkQIIUGEkCBCSBAhJIgQEmTPyGaz+guKvyr6ZUUhVMUSQoIUcyzwX4SL/mzx28uEC49O159eDNUq1gjgu8Aidv3r9VnCteCvRWsSiiEkSDXwCHB6LC0A2gEH7Of3EQ8B5wF5hYLYbUHMrBaYTbhw5wjCNf1WO+fWlZkgPwIWxl7f76tZ73oxDgWWAOfE8nwfuFKhIHb5jR/fenn/EjPbYn8hFzte4eXZ5eftxe0kMyvErm1JH3mvieXLmNmx+/C6tZXxlvgYea4GVgBbgS8AY4EDgM8CjwGXAA+ZWWUZuH5xrNPh58DNfeRdDvzaH1cBF+irUvSrF8vMjgf+jXBt9JOAp4Fa51yzX/n2S/69ecD8MriXWbHj20vIf1vs+ESFguiXIMDX/X4xUAOsBf5kZnN9WyXwpQvA+WVwLxP8fifwVgn53wRSsXOrFA6iP4IcD7T5tcTPAaYRdptOjuWJ1kwfXwb3EsTuKVlC/mTs/gNAUwBEvwQJYkEXb2P8sZdv7bYyuJdo3fNRwIwS8h/nS0Z8r5wmdol+CbISGG1m8whHoyEciX47lmeO368pg3tZGTv+Bj3HO4qp8HkinlcoiP4K8h+E4wezfPUKYI1ve2BmhwBn+/QHyuBeVgBpf3wG8IM+qlZ3AHP96w+BuxUKojf6HCg0szpfzbrTt0N2AF8mHHm+GTgCuM85d2HsnH15P/9MOM0k4kXgLuAV/2VwHLDAt6+ICXK6Lx2FKF0QH/AVvo5eC7wGzIy9fTew2DmXLhNB8DIv6Oc5m4Ezy6SqKAaYIEcBrwLPAacCpwB1wOtlONUkYiFwvb/O3mgknLc1Lpa2nXBs5yWFhYg3Vj+OY6JGsHMuDzw1AO7rVuBXwFm+I2EKYTfue170/yac8v4osL8/Z7x/LUlEv0qQqwlH1Kf3VmKUaQlSKnMIp5zUFZUk5wCrFB4iUWKe+0qRYwCyCvgi0BRLGw/8q0JDlFqCTAOanXM7SvnAvVmCBEFAIvGJ/FPkTOB/fJvkFeDvfDtFSJCB+w9Tzz77LAAnn3zyJ/Fxc4FlhDOU31doiAEvSFPTX2pG48aN019TSBAhyq2RLoQEEUJIECEkiBASRAgJIoQEEUKCCCFBhJAgQkgQIYQEEUKCCCFBhJAgQkgQISSIEBJECAkihAQRQoIIISSIEBJECAkihAQRQoIIUZ6UsoDOLn9OdE9/plSIASdIf35bN8orUYSqWLtRwggxJKpYpUqyL0uShoaG4qRjgUuB2cCnfNoW4FnCpaHfiGeur69XNIg9EmQi8HXCNcaThOuLLwR2lllJMoJwrfRFvdzfBC/OQuCHwLVARmEg9lSQScALwEGxtCxQHxekDKgGHgZOj6UFQDvggP38vtJf+8HAeUBeoSD2pA3yzZgcncCbwDogV2b3c2ORHPcDnwWm+W0u8GDs/X8gXMFXiD0S5PjY8VeBI4DjgK1ldC8nAZfHXl8BzAdeJFzaeRuwGjiXnqvYLvbVLiF2W5Dq2PFrsapLOXFx7H5+DtzcR97lhOujA1QBFygURH8FGQ7UejmSsfSRPq3W1+fLhVmx49tLyH9b7PhEhYLoryDLCZdD3gAcGUv/DfBn4CnKa6rKBL/fCbxVQv43gVR0bkNDQ5XCQRTTVy/WaGCU3+KM9/t3gUIZ3UsQkz5ZQv5kTPAA0Gin6FcJspGwp+oPQEcs/Q3gdcIBt3Jik9+PAmaUkP84oMYfN9bX12cVDqI/glwPTPf183Wx9HN9levqMruXlbHjb3xM+6jC54l4XqEg+ivIQGMFkPbHZwA/6KNqdQfhmAiEMwLuViiIwS7IOsIpJhFXAL8jnI81g3As52uE4yKXFJ07TqEgBrsgAN8jnIgYMdO//j/flrqdnoOeAGOBRxsaGo5ROIjBLgjAZYQTFXf0kacRaIq9ngg80dDQoPEQ8VcVpFyEuxX4W8KpJ/cTTjFZBfwUWOA7H84CmmPnjPcliSQR/Q7oNsJJim30PcVkRBnd2xbfGJ8PzPGN8ot8Y77dt0X+vqikiSSZo9AQ/RFkHuGYwShgfR/5Btq08VXAF4uqW+PpOZlRSJA9xzmHc65zAD6D3/vqViTJK4Q9X0LoZ388LwLnAL8Fzq6vr2/UIxEA7pP6N9no/9H1Aw5iUJcgu/PDC/rZH6EqlhASpEeDW09HSJBPqu0hxJAT5ONKEskhVILsQgTJIYYCJf+yooQQKkGEEBJECAkihAQRQoIIIUGEkCBCSBAhJIgQEkQICSKEkCBCSBAhJIgQEkQICSKEBBFCggghQYSQIEIICSKEBBFCggghQYSQIEIMHkHMbLKZTdAjFENOEDOb0YcYf2NmTxIu5rnezO40s9PNbKGZVeuRisFEb0uwJYA3gJXAYudcPiZHJeHKsL2tJf4wsBR4X49VDIUq1uXAk2Y2O5Y2eRdyALwNbNcjFYO6BHHOYWbfBG6MJb8APAUUgOt6+ZwW4EDnXFqLeIrBREUvbYxK4FPADqDOJ8/y265oA/J6nGLQV7Gcc1lflarrx+es8+cJMSTaIEuBp/vxOb/UoxRDRhDn3FbgCSBTwmdsBh7UoxRDqQQBeA5oLuEzljjn2vQoxZASxDn3InAkcHcf51/rnFPpIQYtvfVi1QKzgWnA54B5vZzXAlzlnPuxHqEYUoL4dkclcBow0+fJAyngXeAxYIVzbqMenxjs9DpQGCtNaoDxXpI259zHjpRroFAMakGEECU00oUQEkQICSKEBBFCggghQYSQIEJIECEkiBASRAgJIoSQIEJIECEkiBASRAgJIoQEEUKCCCFBhJAgQkgQPQIhJIgQEkQICSKEBBFCggghQYSQIEJIECEkiBBCggghQYSQIEJIECEkiBASRAgJIsRgoWIX6SOBzwPnAUcBDlgHPAA8A7QAWh5XDMkS5CDgp8DDwOHAa8Aa4GAvyLeBSj06MRRLkNHAPcBJwCLgx0UlxYVAI5AvOq8WmAh8ALTrsYrBWoLMB04F6oE7eqlG/QxYCRSK0o8DHgJm6pGKwVyCXAi8DawoyjMWqC4SY4dPqwWmA0f4/XrgfT1aMRhwZj0KiUbgz8DsWNoU4CbgaF+iFIAU0AAcClwKjADGAduBNPBpPVoxGEuQLcB4YDjQ6dPagMeAtT5tCnA5MNlXtzqA44ELgCeAP+ixisHaBvmFF+DLsbSdwF3AtcANhD1aGeBlYLUvXX7l8z4O/KceqxisVaz9gV8Tdu8uAn7jZQiAKuBzwE+AV4CzY6XM4cBZwCPAW3qsYrAKAjAVuA04BXgdWOXbHScAJwIvAV8F3tPjE0NREIAkcLFvVxzsq2IfAA8Ct/t2hxBDVhB8lepg4FhgmG+kvyU5hAQRQgCazSuEBBFCggghQYSQIEJIECEGAv8/AGXVKng/71fJAAAAAElFTkSuQmCC'); no-repeat;width:22px; height:18px; display:inline-block;vertical-align:text-top;margin-top:-6px;text-align:center}.gp-del{display:none} .this-fb i{background-position:0 -100px;margin-top:-4px}.this-tw i{background-position:0 -150px}.this-gp i{background-position:0 -200px}.notpay {font-size:13px;line-height: 22px;border:2px #df3f2a solid;padding:3px 15px;text-align:center;margin:0 0 25px;}.pay {font-size:13px;line-height: 22px;border:2px #5973b0 solid;padding:3px 15px;text-align:center;margin:0 0 25px;} </style> <?php } ?> <body> <div id="wrapper"> <div class="header"> <div class="logo"> <a href="<?php bloginfo('url') ?>"> <img src="<?php bloginfo('template_url')?>/images/perampokgoogle.png" alt="logo" /> </a> </div> </div> <nav> <?php wp_nav_menu(); ?> </nav> Silahkan simpan dengan format header.php pada folder theme kalian tadi.b. bab index.php silahakan copy kodenya dibawah ini :
<?php get_header(); ?> <div id="content"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <div id="entrada"> <h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2> <p class="postmetadata"> Ditulis oleh : <?php the_author(', '); ?> pada <?php the_time('F jS, Y'); ?> category <?php the_category(', ') ?> | <?php comments_popup_link('No Comment »', '1 Comments »', '% Comments »'); ?> </p> <div class="imagen-post-thumbnail"> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> </div> <div class="entry"> <?php the_excerpt(); ?> <a href="<?php echo get_permalink(); ?>"><div class="mas">Readmore. . .</div></a> </div> </div> <?php endwhile; ?> <br /> <?php wpbeginner_numeric_posts_nav(); ?> <?php else : ?> <h2>Not Found</h2> <?php endif; ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
c. bab sidebar.php silahkan di copy gan.
<aside> <?php if (function_exists('dynamic_sidebar') && dynamic_sidebar('Sidebar Widgets')) : else : ?> <div id="buscador"> <?php get_search_form(); ?> </div> <h2>Facebook</h2> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> <h2>Archivos</h2> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> <h2>Categorias</h2> <ul> <?php wp_list_categories('show_count=1&title_li='); ?> </ul> <?php wp_list_bookmarks(); ?> <h2>Meta</h2> <ul> <?php wp_register(); ?> <li><?php wp_loginout(); ?></li> <li><a href="http://wordpress.org/">WordPress</a></li> <?php wp_meta(); ?> </ul> <h2>Subscribirse</h2> <ul> <li><a href="<?php bloginfo('rss2_url'); ?>">Entries (RSS)</a></li> <li><a href="<?php bloginfo('comments_rss2_url'); ?>">Comments (RSS)</a></li> </ul> <?php endif; ?> </aside> Ini bab sidebar juga disimpan di folder theme kau yak.
d. bab footer.php mampu di copy dibawah ini.
<footer> <div class='footer-socio' style='float:center;'> <a href='https://twitter.com/PerampokGoogle'><span class='socio-twitter'/></a> <a href='https://www.facebook.com/perampokgoogle/'><span class='socio-facebook'/></a> <a href='https://plus.google.com/u/0/+LocalHost666'><span class='socio-gplus'/></a> <a href='http://feeds.feedburner.com/PerampokGoogle'><span class='socio-rss'/></a><br/> <a class='dmca-badge' href='http://www.dmca.com/Protection/Status.aspx?ID=0db53256-d75e-49cf-a239-87edbb8d2753' title='DMCA.com Protection Status'> <img alt='DMCA.com Protection Status' src='//images.dmca.com/Badges/dmca_protected_sml_120n.png?ID=0db53256-d75e-49cf-a239-87edbb8d2753'/></a> <script src='//images.dmca.com/Badges/DMCABadgeHelper.min.js'> </script><br/> </div> © <?php echo Date(Y) ?> <a href='http://www.PerampokGoogle.com'>perampokgoogle</a> </footer> </div> <script> (function() { var d = document, s = d.createElement('script'); s.src = '//ganti dengan link punyamu.disqus.com/embed.js'; s.setAttribute('data-timestamp', +new Date()); (d.head || d.body).appendChild(s); })(); </script> <script type='text/javascript'> //<![CDATA[ function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("//cdn.rawgit.com/perampokgoogle/Font-Premium/master/css_font_face.css") // Font Awewe // function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) } loadCSS("//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css"); //]]> </script> </body> </html> Ket : link disqusnya rubah jadi punyamu guys.
e.Bagian single,php masih sama copy aja dibawah ini dan pastekan di folder theme kamu.
<?php get_header(); ?> <div id="content"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <div id="entrada"> <h2><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2> <p class="postmetadata"> Ditulis oleh : <?php the_author(', '); ?> Pada <?php the_time('F jS, Y'); ?> category <?php the_category(', ') ?> | <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?> </p> <div class="entry-single"> <?php the_content(); ?> </div> </div> <div class="related-posts"> <?php $orig_post = $post; global $post; $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=> 4, // Number of related posts that will be shown. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); if( $my_query->have_posts() ) { echo '<div id="related_posts"><h2>Artikel terkait:</h2><ul>'; while( $my_query->have_posts() ) { $my_query->the_post();?> <li><div class="relatedthumb"><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail(); ?></a></div> <div class="relatedcontent"> <h3><a href="<?php the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3> </div> </li> <?php } echo '</ul></div>'; } } $post = $orig_post; wp_reset_query(); ?> <div style="clear:both"></div> </div> <div id="disqus-comments"> <div id="disqus_thread"></div> </div> <script> var disqus_config = function () { this.page.url = '<?php echo get_permalink(); ?>'; }; </script> <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript> <?php endwhile; ?> <?php else : ?> <h2>Oh yaampun halaman nya tidak ditemukan guys</h2> <?php endif; ?> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
f. Functions.php silahkan copy lagi bro.
<?php // funcion para contar las letras de cada post en la introduccion en el index function custom_excerpt_length( $length ) { return 70; } add_filter( 'excerpt_length', 'custom_excerpt_length', 999 ); // funcion para habilitar la opcion para subir imagenes destacadas a cada post add_theme_support( 'post-thumbnails' ); // esto nos añade las funciones para los RSS automatic_feed_links(); // cargamos jQuery if ( !is_admin() ) { wp_deregister_script('jquery'); wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"), false); wp_enqueue_script('jquery'); } // Declaramos el sidebar como zona acta para añadir widgets if (function_exists('register_sidebar')) { register_sidebar(array( 'name' => 'Sidebar Widgets', 'id' => 'sidebar-widgets', 'description' => 'These are widgets for the sidebar.', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>' )); } // pagenavi function wpbeginner_numeric_posts_nav() { if( is_singular() ) return; global $wp_query; /** Stop execution if there's only 1 page */ if( $wp_query->max_num_pages <= 1 ) return; $paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1; $max = intval( $wp_query->max_num_pages ); /** Add current page to the array */ if ( $paged >= 1 ) $links[] = $paged; /** Add the pages around the current page to the array */ if ( $paged >= 3 ) { $links[] = $paged - 1; $links[] = $paged - 2; } if ( ( $paged + 2 ) <= $max ) { $links[] = $paged + 2; $links[] = $paged + 1; } echo '<div class="navigation"><ul>' . "\n"; /** Previous Post Link */ if ( get_previous_posts_link() ) printf( '<li>%s</li>' . "\n", get_previous_posts_link() ); /** Link to first page, plus ellipses if necessary */ if ( ! in_array( 1, $links ) ) { $class = 1 == $paged ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' ); if ( ! in_array( 2, $links ) ) echo '<li>…</li>'; } /** Link to current page, plus 2 pages in either direction if necessary */ sort( $links ); foreach ( (array) $links as $link ) { $class = $paged == $link ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link ); } /** Link to last page, plus ellipses if necessary */ if ( ! in_array( $max, $links ) ) { if ( ! in_array( $max - 1, $links ) ) echo '<li>…</li>' . "\n"; $class = $paged == $max ? ' class="active"' : ''; printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max ); } /** Next Post Link */ if ( get_next_posts_link() ) printf( '<li>%s</li>' . "\n", get_next_posts_link() ); echo '</ul></div>' . "\n"; } // Random artikel function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata(); } else { $string .= 'no posts found'; } return $string; } add_shortcode('wpb-random-posts','wpb_rand_posts'); add_filter('widget_text', 'do_shortcode'); // sosial media ?> g. Bagian comment mampu kau copy isyarat berikut ini :
<?php if (!empty($_SERVER['SCRIPT_FILENAME']) && 'comments.php' == basename($_SERVER['SCRIPT_FILENAME'])) die ('Please do not load this page directly. Thanks!'); if ( post_password_required() ) { ?> This post is password protected. Enter the password to view comments. <?php return; } ?> <?php if ( have_comments() ) : ?> <h2 id="comments"><?php comments_number('No Responses', 'One Response', '% Responses' );?></h2> <div class="navigation"> <div class="next-posts"><?php previous_comments_link() ?></div> <div class="prev-posts"><?php next_comments_link() ?></div> </div> <ol class="commentlist"> <?php wp_list_comments(); ?> </ol> <div class="navigation"> <div class="next-posts"><?php previous_comments_link() ?></div> <div class="prev-posts"><?php next_comments_link() ?></div> </div> <?php else : // this is displayed if there are no comments so far ?> <?php if ( comments_open() ) : ?> <!-- If comments are open, but there are no comments. --> <?php else : // comments are closed ?> <p>Comments are closed.</p> <?php endif; ?> <?php endif; ?> <?php if ( comments_open() ) : ?> <div id="respond"> <h2><?php comment_form_title( 'Leave a Reply', 'Leave a Reply to %s' ); ?></h2> <div class="cancel-comment-reply"> <?php cancel_comment_reply_link(); ?> </div> <?php if ( get_option('comment_registration') && !is_user_logged_in() ) : ?> <p>You must be <a href="<?php echo wp_login_url( get_permalink() ); ?>">logged in</a> to post a comment.</p> <?php else : ?> <form action="<?php echo get_option('siteurl'); ?>/wp-comments-post.php" method="post" id="commentform"> <?php if ( is_user_logged_in() ) : ?> <p>Login Sebagai <a href="<?php echo get_option('siteurl'); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo wp_logout_url(get_permalink()); ?>" title="Log out of this account">Logout »</a></p> <?php else : ?> <div> <input type="text" name="author" id="author" value="<?php echo esc_attr($comment_author); ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="author">Nama kau <?php if ($req) echo "(required)"; ?></label> </div> <div> <input type="text" name="email" id="email" value="<?php echo esc_attr($comment_author_email); ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> /> <label for="email">E-Mail (tidak akan dipublish bro) <?php if ($req) echo "(required)"; ?></label> </div> <div> <input type="text" name="url" id="url" value="<?php echo esc_attr($comment_author_url); ?>" size="22" tabindex="3" /> <label for="url">Link Web Kamu</label> </div> <?php endif; ?> <!--<p>You can use these tags: <code><?php echo allowed_tags(); ?></code></p>--> <div> <textarea name="comment" id="comment" cols="58" rows="10" tabindex="4"></textarea> </div> <div> <input name="submit" type="submit" id="submit" tabindex="5" value="Submit Comment" /> <?php comment_id_fields(); ?> </div> <?php do_action('comment_form', $post->ID); ?> </form> <?php endif; // If registration required and not logged in ?> </div> <?php endif; ?> h. Bagian style.css silahakan ambil ini
/* Theme Name: Fast Theme PerampokGoogle Theme URI: http://perampokgoogle.com Description: Fast theme wordpress perampokgoogle ialah theme yang dibuat dengan apa adanya, tanpa ada rekayasas kimia dan zat berbahaya lain nya. Author: Localhost Author URI: http://perampokgoogle.com Version: 1 . 0 */ body { font-family: 'Proxima Nova', Arial, Verdana, sans-serif; font-size: 16px; background-color: #eee; } a { color: #0E8FD0; } h1,h2,h3 { color: #3399FF; font-family:proxima nova; } h1 { font-size: 18pt ; } h2 { font-size: 16pt ; } h3 { font-size: 14pt ; } li { list-style-type:none; } #wrapper { background-color: #fff; border: 1px solid #dedede; border-radius: 3px; width:1000px; margin: 0px auto 0px auto; } .header { background-color: #FFFFFF; border-bottom: 1px #999 solid; height: auto; border-radius: 5px; } .logo { text-align: left; background: #FFFFFF; border-radius: 3px 3px 0 0; } nav { margin: 0 0 10px 0; text-align: left; padding: 1px; background: #3F83FE; border-bottom: 5px solid #3F83FE; } nav li { border-right: 1px solid #f5f5f5f5; display: inline; padding: 10px } nav li a { color: #ccc; padding: 10px 20px; text-decoration: none; font-weight:600;font-weight:600;padding:0 11px;font-size:18px; } nav li a:hover { color:#86dfff !important } #content { float: left; padding: 0 10px; width: 67%; margin: 0 0 15px 0; } #content h2 a { color: #3F83FE; display: block; font-size: 25px; font-weight: bold; text-decoration: none; } #entrada { border-bottom: 1px solid #D4D4D4; overflow: hidden; padding: 10px 0 25px; } p.postmetadata { background: #f9f9f9; padding: 6px; border-left: 3px solid #0088CC; font-size: 13px; font-style: italic; } div.imagen-post-thumbnail { float: left; margin: 10px 10px 0 0; height: auto; max-width: 100%; } a img.attachment-post-thumbnail { border: 2px solid #CCCCCC; height: 160px; width: 160px; } a:hover img.attachment-post-thumbnail { border: 2px solid #DE4912; opacity: 0.8; } div.entry { float: left; width: 495px; line-height: 20px; } div.mostrar-comentarios { margin: 15px 0; } .mas { background: #0A99E0; color: #fff; width: 120px; /* position: absolute; */ text-align: center; padding: 5px 0; border-radius: 5px; float: right; margin-right: 20px; } aside { border-left: 1px solid #ccc; float: right; padding: 0 10px; width: 28.5%; margin: 0 0 15px 0; } #buscador { background: #f4f4f4; padding: 10px 5px; border-radius: 10px; } aside h2 { text-align: left; background: #f5f5f5; padding: 10px; border-radius: 10px; } aside ul li { text-align: left; list-style-type: circle; margin: 5px 0; } aside ul li a { text-decoration: none; color: #666; } aside ul li a:hover { color: #ccc; text-decoration: underline; } footer { border-top: 1px #999 solid; clear:both; text-align: center; padding: 10px; } .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { color: #fff; text-decoration:none; } .navigation li { display: inline; } .navigation li a, .navigation li a:hover, .navigation li.active a, .navigation li.disabled { background-color: #6FB7E9; border-radius: 3px; cursor: pointer; padding: 12px; padding: 0.75rem; } .navigation li a:hover, .navigation li.active a { background-color: #3C8DC5; } footer-socio {} footer-socio span{ font-size: 14px; padding: 0px 5px; line-height: 20px; height: 20px; width: 12px; color: #999 display: inline-block; } .socio-twitter:before {content: "\f099";font-family: FontAwesome;} .socio-facebook:before {content: "\f09a";font-family: FontAwesome;} .socio-gplus:before {content: "\f0d5";font-family: FontAwesome;} .socio-rss:before {content: "\f09e";font-family: FontAwesome;} footer-socio span:hover{ background: #999; color: #fff; } @media screen and (max-width: 540px) { sidebar { display: block; min-width: 200px; max-width: 400px; margin: 0px 3%; float: none; width: 94%; } content { width: 94%; margin:0px 3%; } } @media screen and (max-width:768px){ nav li a{font-size:17px} } Oke setelah teman save semua kini coba deh teman buka situs wordpress teman masing masing di : http://localhost/wordpress/wp-admin/themes.php
Sudah ada belum theme yang teman buat tadi, Untuk costum kau mampu edit edit file style.css nya silahkan gunakan notepad atau notepad ++
Mukin sekian dulu tutorial membuat theme sendiri untuk wordpress kali ini biar memiliki kegunaan bagi nusa dan bangsa yah.




0 Response to "cara membuat theme wordpress sendiri terbaru"