cara membuat sosial media share counter di dalam postingan
Dari pada gundah mending , Kamu optimasi blogspot kamu dengan memasang widget sosial media share keren didalam postingan, Selain menambah ke SEO an blog kau juga jadi tambah gimana gitu heheheh.Cara ini tergolong mudah diterapin pada blog / Template kamu , Mungkin banyak banget diluaran sana yang kasih tutorial serupa tapi disini berbeda alasannya ialah nggak pakai ribet deh pokoknya caranya pribadi kau lihat dan praktekin aja ya ne ada dibawah :
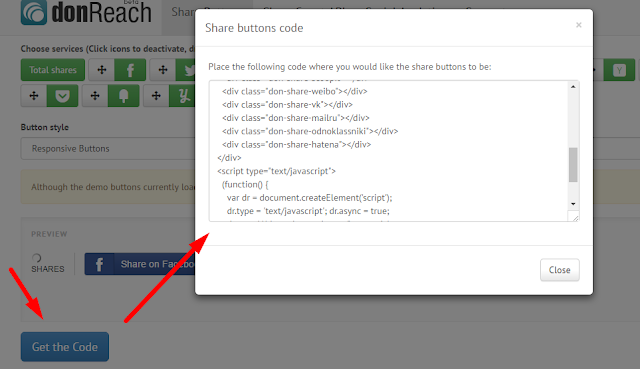
#1. Silahkan kunjungi situs http://donreach.com/social-share-buttons
kalau kurang terang bagaimana caranya kau mampu lihat gambar dibawah ini peran kau itu tinggal kopi isyarat yang udah ada aja#2. Setelah isyarat dicopy silahkan sahabat letakan isyarat tersebut dibagian yang sahabat inginkan dalam postingan blog sobat.
Oke sekarang " bagaimana semoga widget sosial media menjadi ringan " dan tidak "Mempengaruhi loading blog" sobat ??
pribadi kita praktekin sama sama yak !
#1. Silahkan kau copy isyarat HTML dibawah ini :
<div class="don-share" data-limit="3"> <div class="don-share-total"></div> <div class="don-share-facebook"></div> <div class="don-share-twitter"></div> <div class="don-share-google"></div> <div class="don-share-linkedin"></div> <div class="don-share-pinterest"></div> <div class="don-share-tumblr"></div> <div class="don-share-stumbleupon"></div> <div class="don-share-reddit"></div> <div class="don-share-hackernews"></div> <div class="don-share-buffer"></div> <div class="don-share-xing"></div> <div class="don-share-pocket"></div> <div class="don-share-fancy"></div> <div class="don-share-yummly"></div> <div class="don-share-scoopit"></div> <div class="don-share-weibo"></div> <div class="don-share-vk"></div> <div class="don-share-mailru"></div> <div class="don-share-odnoklassniki"></div> <div class="don-share-hatena"></div> </div>
Kalau saran dari aku mending kau pilih 3 sosial media saja menyerupai yang dipasang diblog ini :
<b:if cond='data:blog.pageType == "item"'> <div class='don-share' data-limit='3'> <div class='don-share-total'/> <div class='don-share-facebook'/> <div class='don-share-twitter'/> <div class='don-share-google'/> </div> </b:if>
Semua kembali sama sahabat dah mau semua atau cuma menyerupai yang diatas
#2. Silahkan copy isyarat render javascript dibawah ini sempurna diatas isyarat </body>
<script type='text/javascript'>
// Share Button Optimasi perampokgoogle.blogspot.com
//<![CDATA[
function downloadJSAtOnload(){var d=document.createElement("script");d.src="https://cdn.rawgit.com/perampokgoogle/Flatshare/master/buttons.js",document.body.appendChild(d)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>
#3. Silahkan save templatenya dan lihat balasannya !
Engingeeeeeng mantap bukan coba dicek dulu sebelum menggunakan render javascript ama sesudah di sini https://developers.google.com/speed/pagespeed/insights/
Jika tidak ada perubahan kau mampu gunakan script simple nya dan letakin di atas isyarat </body> yang ada ditemplate blogger kau masing masing !
<script async='async'src='https://cdn.rawgit.com/perampokgoogle/Flatshare/master/buttons.js'/>
Terus save template selesai.
Semoga dapat dipahami dan dimengerti jikalau tidak silahkan komentar dibawah ini !


0 Response to "cara membuat sosial media share counter di dalam postingan blog"